1. จงเขียนข้อแตกต่างระหว่างGDSS กับ EIS มาเป็นข้อๆ
ตอบ
GDSS
1. ช่วยในการเตรียมความพร้อมในการประชุม
2. มีการจัดเตรียมข้อมูลและสารสนเทศที่เหมาะสมในการประชุม
3. สร้างบรรยากาศในการร่วมมือกันระหว่างสมาชิก
4. สนับสนุนการมีส่วนร่วมและกระตุ้นการแสดงความคิดเห็นของสมาชิก
5. มีการจัดลำดับความสำคัญก่อนหลังของปัญหา
EIS
1.ภาระหน้าที่ของผู้บริหารระดับสูงและระบบข่าวสารที่ต้องการ
2.ความจำเป็นข้อมูลข่าวสารที่มีต่อการบริหาร
3.วิธีการระบุข่าวสารที่จำเป็น
4.การจัดโครงสร้างสารสนเทศที่ต้องการ
2.จงเขียนชื่ออุปกรณ์เชื่อมต่อคอมพิวเตอร์จำนวน2ชิ้น และอุปกรณ์เครือข่ายคอมพิวเตอร์ จำนวน3ชิ้น พร้อมข้อมูลเกี่ยวกับอุปกรณ์นั้น
ตอบ
เป็นอุปกรณ์ที่ใช้สำหรับบันทึกข้อมูลหรือเก็บข้อมูลของคอมพิวเตอร์ และเป็นอุปกรณ์ที่ติดมาพร้อมกันกับตัวเครื่องคอมพิวเตอร์ ซึ่งตัวฮาร์ดดิสก์จะมีลักษณะเป็นรูปสี่เหลี่ยมและมีแผงวงจรสำหรับควบคุมการทำงานอยู่ด้านล่างและช่องสำหรับเสียบสายไฟเลี้ยงและสายสัญญาณต่างๆ
เป็นอุปกรณ์อิเล็กทรอนิกส์อีกอย่างหนึ่งที่ช่วยในการสื่อสารข้อมูลคอมพิวเตอร์หน้าที่หลักคือช่วยให้เครือข่ายคอมพิวเตอร์
เป็นแผงวงจรสำหรับใช้เชื่อมต่อสายสัญญาณของเครือข่าย
มีหน้าที่แปลงสัญญาณจากคอมพิวเตอร์ส่งผ่านไปยังสายสัญญาณ ทำให้คอมพิวเตอร์ในเครือข่ายสามารถแลกเปลี่ยนข้อมูลข่าวสารกันได้
เป็นอุปกรณทีทำหน้าที่เชื่อมเครือข่ายย่อย 2 เครือข่ายที่มีมาตรฐานต่างกัน เข้าไว้ด้วยกัน โดยบริดจ์จะรับข้อมูลจากเครือข่ายต้นทาง แล้วทำการตรวจสอบตำแหน่งของเครือข่ายปลายทาง จากนั้นจะทำการส่งข้อมูลไปยังเครือข่ายปลายทาง
การ์ดที่จะติดตั้งภายในเครื่องคอมพิวเตอร์ ส่วนใหญ่จะมีขนาดเล็ก กาณ์ดแลนจะทำหน้าที่รับส่งข้อมูลจากเครื่องคอมพิวเตอร์ไปยังเครื่องคอมพิวเตอร์ หรืออุปกรณ์เน็ตเวอร์กอื่นๆ ที่อยู่บนเครือข่าย/เน็ตเวิร์ก ช่วยให้คอมพิวเตอร์เชื่อมโยงเข้าหากันเป็นเครือข่ายได้เช่น เดียวกับอินเตอร์เน็ต
วันอังคารที่ 19 ธันวาคม พ.ศ. 2560
วันอังคารที่ 5 ธันวาคม พ.ศ. 2560
วันอังคารที่ 24 ตุลาคม พ.ศ. 2560
เรื่องงานกลุ่ม
วันพุธที่25 ตุลาคม พ.ศ.2560
โครงงานเรื่อง บ้านแมวจากไม้แขวนเสื้อ
โครงงานเรื่อง บ้านแมวจากไม้แขวนเสื้อ
ชื่อเว็บบล๊อค https://veeraphattwc.blogspot.com/
1.ได้รู้จักขั้นตอนในการทำ
2.ได้รู้จักอุปกรณ์ในการทำบ้านแมว
3.สามารถนำไปจำหน่ายได้
4สามารถความรู้ที่จะศึกษาได้
5.มีรายได้กับตัวเอง
วันอังคารที่ 12 กันยายน พ.ศ. 2560
แบบทดสอบม.5/5
1.ทรัพย์สินทางปัญญา มีความหมายอย่างไร
ตอบ
กฎหมาย ด้วยเหตุผลที่ว่า การประดิษฐ์คิดค้น กรรมวิธีต่างๆ นั้น จุดกำเนิดของการได้มานั้นมาจากความคิดมาจากมันสมองผนวกกับระยะเวลาที่ทุ่มเทให้กับการศึกษาวิจัยเพื่อให้ได้มาซึ่งผลงานนวัตกรรมใหม่ๆ ที่ทรงคุณค่าเป็นที่ภูมิใจของผู้ประดิษฐ์ ดังนั้นด้วยเหตุ นี้เองผลงานดังกล่าวจึงควรค่าแก่การคุ้มครอง
2.สทธิบัตรหรือลิขสิทธ์ หมายถึงอย่างไร
ตอบ
สิทธิบัตร ( patent) หมายถึง หนังสือสำคัญที่รัฐออกให้เพื่อคุ้มครองการประดิษฐ์คิดค้นหรือการออกแบบผลิตภัณฑ์ ที่มีลักษณะตามที่กำหนดในกฎหมาย กฎกระทรวง และระเบียบว่าด้วยสิทธิบัตร พ.ศ. 2522 เป็นทรัพย์สินทางปัญญาประเภทหนึ่ง ที่เกี่ยวกับการประดิษฐ์คิดค้นหรือการออกแบบ เพื่อให้ได้สิ่งของ,
3.เครื่องหมายการค้า หมายถึงอะไร พร้อมยกตัวอย่างรูปถ่ายเครื่องหมายการค้ามา 5 รูป
ตอบ ตรา หรือสัญลักษณ์ด้านการค้า ซึ่งกำหนดขึ้นเป็นเฉพาะของแต่ละสินค้า
4.พ.ร.บ. คอมพิวเตอร์ ปี2560 มีว่าอย่างไร สรุปมาเป็นข้อๆ
ตอบ
1.การเข้าถึงโดยมิชอบซึ่งระบบคอมพิวเตอร์ที่มีมาตรการป้องกัน
5.ให้นักเรียนค้นหาข่าวเกี่ยวกับการกระทำความผิด พ.ร.บ คอมพิวเตอร์ ดดยนำลิคต่อข้างล่าง
ตอบ http://mynewblogernoon.blogspot.com/
ตอบ
กฎหมาย ด้วยเหตุผลที่ว่า การประดิษฐ์คิดค้น กรรมวิธีต่างๆ นั้น จุดกำเนิดของการได้มานั้นมาจากความคิดมาจากมันสมองผนวกกับระยะเวลาที่ทุ่มเทให้กับการศึกษาวิจัยเพื่อให้ได้มาซึ่งผลงานนวัตกรรมใหม่ๆ ที่ทรงคุณค่าเป็นที่ภูมิใจของผู้ประดิษฐ์ ดังนั้นด้วยเหตุ นี้เองผลงานดังกล่าวจึงควรค่าแก่การคุ้มครอง
2.สทธิบัตรหรือลิขสิทธ์ หมายถึงอย่างไร
ตอบ
สิทธิบัตร ( patent) หมายถึง หนังสือสำคัญที่รัฐออกให้เพื่อคุ้มครองการประดิษฐ์คิดค้นหรือการออกแบบผลิตภัณฑ์ ที่มีลักษณะตามที่กำหนดในกฎหมาย กฎกระทรวง และระเบียบว่าด้วยสิทธิบัตร พ.ศ. 2522 เป็นทรัพย์สินทางปัญญาประเภทหนึ่ง ที่เกี่ยวกับการประดิษฐ์คิดค้นหรือการออกแบบ เพื่อให้ได้สิ่งของ,
ลิขสิทธิ์ สิทธิแต่เพียงผู้เดียวที่จะกระทำการใด ๆ เกี่ยวกับงานที่ผู้สร้างสรรค์ได้ริเริ่มโดยการใช้สติปัญญาความรู้ ความสามารถ และความวิริยะอุตสาหะของตนเองในการสร้างสรรค์โดยไม่ลอกเลียนงานของผู้อื่นโดยงานที่สร้างสรรค์ต้องเป็นงานตามประเภทที่กฎหมายลิขสิทธิ์ให้คุ้มครองโดยผู้สร้างสรรค์จะได้รับความคุ้มครองทันทีที่สร้างสรรค์โดยไม่ต้องจดทะเบียน
3.เครื่องหมายการค้า หมายถึงอะไร พร้อมยกตัวอย่างรูปถ่ายเครื่องหมายการค้ามา 5 รูป
ตอบ ตรา หรือสัญลักษณ์ด้านการค้า ซึ่งกำหนดขึ้นเป็นเฉพาะของแต่ละสินค้า
4.พ.ร.บ. คอมพิวเตอร์ ปี2560 มีว่าอย่างไร สรุปมาเป็นข้อๆ
ตอบ
1.การเข้าถึงโดยมิชอบซึ่งระบบคอมพิวเตอร์ที่มีมาตรการป้องกัน
2.นำมาตรการป้องกันการเข้าถึงระบบคอมพิวเตอร์ที่ผู้อื่นจัดทำขึ้นเป็นการเฉพาะไปเปิดเผยโดยมิชอบ
3.ผู้ใดเข้าถึงโดยมิชอบซึ่งข้อมูลคอมพิวเตอร์ที่มีมาตรการป้องกันการเข้าถึงโดยเฉพาะและมาตรการนั้นมิได้มีไว้สำหรับตน
4.ดักรับไว้ซึ่งข้อมูลคอมพิวเตอร์ของผู้อื่นที่อยู่ระหว่างการส่งในระบบคอมพิวเตอร์ และข้อมูลคอมพิวเตอร์นั้นมิได้มีไว้เพื่อประโยชน์สาธารณะ และ
5.ส่งข้อมูลคอมพิวเตอร์หรือจดหมายอิเล็กทรอนิกส์แก่บุคคลอื่น โดยปกปิดหรือปลอมแปลงแหล่งที่มาของการส่งข้อมูลดังกล่าว
ทั้งหมดต้องระวางโทษจำคุกตั้งแต่ 1-7 ปี และปรับตั้งแต่ 20,000 บาทถึง 140,000 บาท ที่สำคัญ ถ้าการกระทำความผิดดังกล่าวเป็นเหตุให้เกิดความเสียหายต่อข้อมูลคอมพิวเตอร์หรือระบบคอมพิวเตอร์ที่เกี่ยวกับการรักษาความมั่นคงปลอดภัยของประเทศ ความปลอดภัยสาธารณะ ความมั่นคงในทางเศรษฐกิจของประเทศ หรือโครงสร้างพื้นฐานอันเป็นประโยชน์สาธารณะ ต้องระวางโทษจำคุกตั้งแต่ 1-10 ปี และปรับตั้งแต่ 20,000 บาทถึง 200,000 บาท
5.ให้นักเรียนค้นหาข่าวเกี่ยวกับการกระทำความผิด พ.ร.บ คอมพิวเตอร์ ดดยนำลิคต่อข้างล่าง
ตอบ http://mynewblogernoon.blogspot.com/
วันอังคารที่ 13 มิถุนายน พ.ศ. 2560
วันอังคารที่ 6 มิถุนายน พ.ศ. 2560
ใบงาน เรื่อง จากการใช้ IT ดีและไม่ดี
ภาพตัดต่อที่จะทำให้คุณทั้งยิ้มและหัวเราะในความน่ารักของท่านพลเอกประยุทธ์
จากการที่ท่านพลเอกประยุทธ์ จันทร์โอชา นายกรัฐมนตรี ได้ทำ
จากการที่ท่านพลเอกประยุทธ์ จันทร์โอชา นายกรัฐมนตรี ได้ทำ
เซอร์ไพส์ด้วยการขี่มอเตอร์ไซค์CBR 250ของข้าราชการทำเนียบ
รัฐบาล ซึ่งได้นำรถมาขอรับบริการของบูธศูนย์ซ่อมสร้างเพื่อชุมชน
สำนักงานคณะกรรมการอาชีวะศึกษาโดยท่านนายกฯได้ทดลองขี่รถ
มอเตอร์ไซค์วนตั้งแต่บริเวณหน้าตึกบัญชาการ1อ้อมไปยังสนามหญ้า
ตึกไทยคู่ฟ้า รวมถึงขึ้นไปบนทางลาดหน้าตึกปิดท้ายด้วยเลี้ยวกลับ
มาจอดที่บริเวณหน้าตึกบัญชาการท่ามกลางนักข่าวและอารักษ์ขาที่
วิ่งตามกันอุตลุด
แหล่งอ้างอิง http://car.boxzaracing.com/news/3805
เห็นด้วย เพราะเป็นการสร้างสีสันของนายยก
วันอังคารที่ 30 พฤษภาคม พ.ศ. 2560
ใบงานเรื่อง พรบ คอมพิวเตอร์ 2560
like share แบบไหนผิด?พรบ คอมผิวเตอร์ปี2560
1. การส่งข้อความ ข้อมูล หรือจดหมายอิเล็กทรอนิกส์
ที่ทำให้ผู้อื่นเดือนร้อนรำคาญใจ ไม่สามารถปฏิเสธได้หากมีการแชร์ข้อมูล หรือข้อความ จดหมายอิเล็กทรอนิกส์ ที่สร้างความเดือดร้อนรําคาญใจ โดยที่ผู้รับไม่ยินยอม และไม่สามารถปฏิเสธ หรือบอกเลิกได้ เช่น การส่งโฆษณา แบบ Spam Mail , การฝากร้านค้า , การส่งข้อความสมัครงาน ใน inbox หรือ tag เฟซบุ๊ค เป็นต้น ผู้ใดกระทำสิ่งเหล่านี้ มีความผิดตามพรบ.คอมฯ 2560 มีโทษปรับไม่เกิน 2 แสนบาท

2. เผยแพร่ข้อมูล ข่าวสาร บิดเบือนความจริง
ผู้ใดเผยแพร่ข้อมูลอันเป็นเท็จ ที่ก่อให้เกิดความเสียหายต่อผู้อื่น หรือการแชร์ข่าวสารที่มีบิดเบือนความจริงที่ก่อให้เกิดการตื่นตระหนกแก่ประชาชน และความเสื่อมเสียต่อ ความมั่นคงปลอดภัยของประเทศ , ความปลอดภัยสาธารณะ , ความมั่นคงทางเศรษฐกิจของประเทศ มีโทษจำคุกไม่เกิน 5 ปี หรือปรับไม่เกิน 1 แสนบาท หรือทั้งจำทั้งปรับ ศาลมีสิทธิ์ระงับข้อมูลนั้นๆได้
ผู้ใดเผยแพร่ข้อมูลอันเป็นเท็จ ที่ก่อให้เกิดความเสียหายต่อผู้อื่น หรือการแชร์ข่าวสารที่มีบิดเบือนความจริงที่ก่อให้เกิดการตื่นตระหนกแก่ประชาชน และความเสื่อมเสียต่อ ความมั่นคงปลอดภัยของประเทศ , ความปลอดภัยสาธารณะ , ความมั่นคงทางเศรษฐกิจของประเทศ มีโทษจำคุกไม่เกิน 5 ปี หรือปรับไม่เกิน 1 แสนบาท หรือทั้งจำทั้งปรับ ศาลมีสิทธิ์ระงับข้อมูลนั้นๆได้

3.การกดไลด์แบบผิดกฏหมาย?
การกดไลด์ หรือการแสดงรู้สึกในโลกโซเชียล (ชอบ ไม่ชอบ หัวเราะ ร้องไห้) โดยรวมแล้วถือว่าไม่ผิด เพราะถือว่าเป็นแสดงความคิดเห็นตามหลักของกฏหมายรัฐธรรมนูญ ยกเว้น! ข่าวสารที่ทำให้เกิดความเสื่อมเสียต่อสถานบัน ห้ามกด! เพราะมีความผิดตาม มาตรา 112
การกดไลด์ หรือการแสดงรู้สึกในโลกโซเชียล (ชอบ ไม่ชอบ หัวเราะ ร้องไห้) โดยรวมแล้วถือว่าไม่ผิด เพราะถือว่าเป็นแสดงความคิดเห็นตามหลักของกฏหมายรัฐธรรมนูญ ยกเว้น! ข่าวสารที่ทำให้เกิดความเสื่อมเสียต่อสถานบัน ห้ามกด! เพราะมีความผิดตาม มาตรา 112

4.การเผยแพร่ และส่งต่อภาพโป๊ เปลือย หรือลามกอนาจาร /การพนัน
ผู้ใดแบ่งปัน แชร์-ส่งต่อ รูปภาพ และวีดีทัศน์ที่ส่อไปในทางโป๊ เปลือย หรือเป็นกระตุ้นทำให้เกิดอารมณ์ทางเพศ เช่น การส่งต่อภาพ หรือวิดีโอลามกอนาจาร , การ Live สด! ที่แสดงออกถึงการมีเพศสัมพันธ์-เต้นวาบหวิว , การพนันฟุตบอล สิ่งเหล่านี้มีความผิดตามพรบ.คอมฯ 2560 โทษจำคุกไม่เกิน 5 ปี หรือปรับไม่เกิน 1 แสน หรือทั้งจำทั้งปรับ
ผู้ใดแบ่งปัน แชร์-ส่งต่อ รูปภาพ และวีดีทัศน์ที่ส่อไปในทางโป๊ เปลือย หรือเป็นกระตุ้นทำให้เกิดอารมณ์ทางเพศ เช่น การส่งต่อภาพ หรือวิดีโอลามกอนาจาร , การ Live สด! ที่แสดงออกถึงการมีเพศสัมพันธ์-เต้นวาบหวิว , การพนันฟุตบอล สิ่งเหล่านี้มีความผิดตามพรบ.คอมฯ 2560 โทษจำคุกไม่เกิน 5 ปี หรือปรับไม่เกิน 1 แสน หรือทั้งจำทั้งปรับ

5.การตัดต่อภาพ หรือดัดแปลงข้อมูลของผู้อื่นในทางเสื่อมเสีย /การแชร์ภาพผู้เสียชีวิต
ผู้ใดนำภาพที่สร้างขึ้นโดยการ ตัดต่อ ต่อเติม หรือดัดแปลง ด้วยวิธีการทางอิเล็กทรอนิกส์ แล้วนำไปแชร์ หรือส่งต่อ อันเป็นทำให้ผู้อื่นเสื่อมเสียชื่อเสียง ถูกดูหมิ่น ถูกเกลียดชัง หรือเกิดความอับอาย รวมไปถึงภาพของผู้เสียชีวิตทำให้เสื่อมเสียเกียรติ มีโทษระวางจำคุกไม่เกิน 3 ปี หรือปรับไม่เกิน 2 แสน
ผู้ใดนำภาพที่สร้างขึ้นโดยการ ตัดต่อ ต่อเติม หรือดัดแปลง ด้วยวิธีการทางอิเล็กทรอนิกส์ แล้วนำไปแชร์ หรือส่งต่อ อันเป็นทำให้ผู้อื่นเสื่อมเสียชื่อเสียง ถูกดูหมิ่น ถูกเกลียดชัง หรือเกิดความอับอาย รวมไปถึงภาพของผู้เสียชีวิตทำให้เสื่อมเสียเกียรติ มีโทษระวางจำคุกไม่เกิน 3 ปี หรือปรับไม่เกิน 2 แสน
6) การค้าขาย หรือส่งต่อโปรแกรมที่สร้างขึ้น โดยไม่ได้รับอนุญาติ /ละเมิดสิทธิทางปัญญา
ผู้ใดทำการค้าขาย หรือแบ่งปันชุดคำสั่งที่จัดทำขึ้นโดยเฉพาะ เพื่อนำไปใช้เป็นเครื่องมือในการกระทำความผิด อาทิ โปรแกรมแฮกระบบคอมพิวเตอร์ , การส่งต่อเพลง/ภาพยนตร์/สินค้าที่ละเมิดลิขสิทธ์ทางปัญญา มีโทษจำคุกไม่เกิน 1 ปี หรือปรับไม่เกิน 2 หมื่นบาท
ผู้ใดทำการค้าขาย หรือแบ่งปันชุดคำสั่งที่จัดทำขึ้นโดยเฉพาะ เพื่อนำไปใช้เป็นเครื่องมือในการกระทำความผิด อาทิ โปรแกรมแฮกระบบคอมพิวเตอร์ , การส่งต่อเพลง/ภาพยนตร์/สินค้าที่ละเมิดลิขสิทธ์ทางปัญญา มีโทษจำคุกไม่เกิน 1 ปี หรือปรับไม่เกิน 2 หมื่นบาท
วันอังคารที่ 23 พฤษภาคม พ.ศ. 2560
ใบงานเรื่องบริการจากอินเตอร์เน็ต
World Wide Web (WWW) เครือข่ายใยแมงมุม
เป็นการเข้าสู่ระบบข้อมูลอย่างข้อมูลในรูปของ Interactive Multimedia คือ มีทั้งรูปภาพ ข้อความ ภาพเคลื่อนไหว เสียง และวีดีโอ อีกทั้งข้อมูลเหล่านี้ยังใช้ระบบที่เรียกว่า hypertext กล่าวคือ จะมีคำสำคัญหรือรูปภาพในข้อมูลนั้นที่จะช่วยให้ท่าน เข้าสู่รายละเอียดที่ลึกและกว้างขวางยิ่งขึ้น คำสำคัญดังกล่าวจะเป็นคำที่เป็นตัวหนา หรือขีดเส้นใต้ เพียง แต่ท่านเลือกกด ที่คำ ที่เป็นตัวหนาหรือขีดเส้นใต้ นั้น ๆ ท่านก็สามารถเข้าสู่ข้อมูลเพิ่มเติมได้ข้อมูลเหล่านี้จะมีผู้สร้างขึ้นมาและเก็บไว้ในคอมพิวเตอร์ต่างทั่วโลก

ไปรษณีย์อิเลคทรอนิคส์ (Electronic Mail หรือ E-Mail)
เป็นบริการหนึ่งบนอินเทอร์เนตที่คนนิยมใช้กันมากคือส่งจดหมายโดยทางคอมพิวเตอร์ถึงผู้ที่มีบัญชีอินเตอร์เน็ต ด้วยกันไม่ว่าจะอยู่ใกล้หรือไกลคนละซีกโลกจดหมายก็จะไปถึงอย่างสะดวกรวดเร็วและง่ายดายโปรแกรมที่ใช้ ได้แก่Hotmail , YahooMail , ThaiMail และยังมี Mail ต่าง ๆ ที่ให้บริการอย่างมากมายในปัจจุบัน ตามหน่วยงานหรือองค์กรต่างๆ

Search Engine เป็นเว็บไซต์ที่มีเครื่องมือในการที่จะค้นหาเว็บไซต์ต่างๆมาเก็บไว้ในฐานข้อมูลของตัวเองโดยอัตโนมัติ เช่น Google.com หรือ Altavista.comซึ่งเครื่องมือนี้ มีชื่อเรียกว่า Search Robotจะทำหน้าที่คอยวิ่งเข้าไปอ่านข้อความจากหน้าเว็บไซต์ของเว็บต่าง ๆ แล้วนำมาจัดลำดับคำค้นหา (Index)ที่มีในเว็บไซต์เหล่านั้น เก็บไว้ในฐานข้อมูลของตนเอง เมื่อเราเข้าไปใช้บริการ กับ Search Engine 

.ใบงานที่1 เรื่อง Internet
1.Internet หมายถึง
ตอบ นั้นย่อมาจากคำว่า “International network” หรือ “Inter Connection network” ซึ่งหมายถึง เครือข่ายคอมพิวเตอร์ขนาดใหญ่ที่เชื่อมโยงเครือข่ายคอมพิวเตอร์ทั่วโลกเข้าไว้ด้วยกัน เพื่อให้เกิดการสื่อสาร และการแลกเปลี่ยนข้อมูลร่วมกัน โดยอาศัยตัวเชื่อมเครือข่ายภายใต้มาตรฐานการเชื่อมโยงเดียวกัน นั่นก็คือ TCP/IP Protocol ซึ่งเป็นข้อกำหนดวิธีการติดต่อสื่อสารระหว่างคอมพิวเตอร์ในระบบเครือข่าย ซึ่งโปรโตคอลนี้จะช่วยให้คอมพิวเตอร์ที่มีฮาร์ดแวร์ที่แตกต่างกันสามารถติดต่อถึงกันได้
2.ประวัติความเป็นมาของอินเตอร์เน็ต
ตอบ เครือข่ายอินเตอร์เน็ตถือกำเนิดมาในยุคสงครามเย็น ระหว่างสหรัฐกับรัฐเซีย ในปี ค.ศ. 1960 ซึ่งกระทรวงกลาโหมประเทศสหรัฐอเมริกาเห็นว่าระบบคอมพิวเตอร์สำหรับสั่งการต้องเป็นระบบเครือข่ายที่ใช้งานได้ตลอดเวลา หากมีการโจมตีด้วยระเบิดปรมาณูที่เมืองใดเมืองหนึ่ง ระบบคอมพิวเตอร์บางส่วนอาจถูกทำลาย แต่ส่วนที่เหลือทำงานได้ เป้าหมายการวิจัยและการพัฒนาเครือข่ายคอมพิวเตอร์ดังกล่าวจึงกลายเป็นโครงการชื่อ ARPAnet หรือ Advance Research Project Agency net โดยมอบหมายให้กลุ่มมหาวิทยาลัยในสหรัฐอเมริกาเป็นผู้ทำการวิจัยและเชื่อมโยงเครือข่าย
3.ประเภทของการเชื่อมต่อของอินเตอร์เน็ต
ตอบ การเชื่อมต่อระบบอินเตอร์เน็ตนั้น ขึ้นอยู่กับความต้องการในการใช้งานเป็นสำคัญ เช่นใช้อินเตอร์เน็ตเพื่อค้นหาข้อมูลที่บ้าน ใช้ในเชิงธุรกิจ ใช้เพื่อความบันเทิง หรือใช้ภายในองค์กรขนาดใหญ่ ดังนั้นการเชื่อมต่อระบบอินเตอร์เน็ตจึงมีความแตกต่างกันซึ่งขึ้นอยู่กับปัจจัยด้านความต้องการ รวมทั้งเงินทุนที่จะใช้ในการติดตั้งระบบด้วย
ตอบ นั้นย่อมาจากคำว่า “International network” หรือ “Inter Connection network” ซึ่งหมายถึง เครือข่ายคอมพิวเตอร์ขนาดใหญ่ที่เชื่อมโยงเครือข่ายคอมพิวเตอร์ทั่วโลกเข้าไว้ด้วยกัน เพื่อให้เกิดการสื่อสาร และการแลกเปลี่ยนข้อมูลร่วมกัน โดยอาศัยตัวเชื่อมเครือข่ายภายใต้มาตรฐานการเชื่อมโยงเดียวกัน นั่นก็คือ TCP/IP Protocol ซึ่งเป็นข้อกำหนดวิธีการติดต่อสื่อสารระหว่างคอมพิวเตอร์ในระบบเครือข่าย ซึ่งโปรโตคอลนี้จะช่วยให้คอมพิวเตอร์ที่มีฮาร์ดแวร์ที่แตกต่างกันสามารถติดต่อถึงกันได้
การที่มีระบบอินเตอร์เน็ต ทำให้สามารถเคลื่อนย้ายข่าวสารข้อมูลจากที่หนึ่งไปยังอีกที่หนึ่งได้ โดยไม่จำกัดระยะทาง ส่งข้อมูลได้หลายรูปแบบ ทั้งข้อความตัวหนังสือ ภาพ และ เสียง โดยอาศัยเครือข่ายโทรคมนาคมเป็นตัวเชื่อมต่อเครือข่ายอินเตอร์เน็ตนับเป็นอภิระบบเครือข่ายที่ยิ่งใหญ่มาก มีเครื่องคอมพิวเตอร์หลายล้านเครื่องทั่วโลกเชื่อมต่อกับระบบ ทำให้คนในโลกทุกชาติทุกภาษาสามารถติดต่อสื่อสารกันได้ โดยไม่ต้องเดินทางไป โลกทั้งโลกเปรียบเสมือนเป็นบ้านหนึ่งที่ทุกคนในบ้านสามารถพูดคุยกันได้ตลอด 24 ชั่วโมง ประหยัดเวลา ค่าใช้จ่าย แต่เกิดประโยชน์ต่อสังคมโลกปัจจุบันมาก
2.ประวัติความเป็นมาของอินเตอร์เน็ต
ตอบ เครือข่ายอินเตอร์เน็ตถือกำเนิดมาในยุคสงครามเย็น ระหว่างสหรัฐกับรัฐเซีย ในปี ค.ศ. 1960 ซึ่งกระทรวงกลาโหมประเทศสหรัฐอเมริกาเห็นว่าระบบคอมพิวเตอร์สำหรับสั่งการต้องเป็นระบบเครือข่ายที่ใช้งานได้ตลอดเวลา หากมีการโจมตีด้วยระเบิดปรมาณูที่เมืองใดเมืองหนึ่ง ระบบคอมพิวเตอร์บางส่วนอาจถูกทำลาย แต่ส่วนที่เหลือทำงานได้ เป้าหมายการวิจัยและการพัฒนาเครือข่ายคอมพิวเตอร์ดังกล่าวจึงกลายเป็นโครงการชื่อ ARPAnet หรือ Advance Research Project Agency net โดยมอบหมายให้กลุ่มมหาวิทยาลัยในสหรัฐอเมริกาเป็นผู้ทำการวิจัยและเชื่อมโยงเครือข่าย
3.ประเภทของการเชื่อมต่อของอินเตอร์เน็ต
ตอบ การเชื่อมต่อระบบอินเตอร์เน็ตนั้น ขึ้นอยู่กับความต้องการในการใช้งานเป็นสำคัญ เช่นใช้อินเตอร์เน็ตเพื่อค้นหาข้อมูลที่บ้าน ใช้ในเชิงธุรกิจ ใช้เพื่อความบันเทิง หรือใช้ภายในองค์กรขนาดใหญ่ ดังนั้นการเชื่อมต่อระบบอินเตอร์เน็ตจึงมีความแตกต่างกันซึ่งขึ้นอยู่กับปัจจัยด้านความต้องการ รวมทั้งเงินทุนที่จะใช้ในการติดตั้งระบบด้วย
วันอังคารที่ 4 เมษายน พ.ศ. 2560
วันอังคารที่ 28 มีนาคม พ.ศ. 2560
ใบงานที่10 รูปแบบของคำสั่งHTMl
- รูปแบบของคำสั่ง HTMl
เรียนรู้คำสั่งภาษา HTML
ภาษา HTML นั้นไม่ได้มีรูปแบบเป็นภาษาคอมพิวเตอร์ ที่ยากจะเข้าใจ เช่น ภาษา C, Pascal, Java เป็นต้น เพราะภาษา HTML มีรูปแบบคำสั่งง่ายๆ คล้ายกับภาษาที่ใช้กันอยู่ทั่วๆไป เป็นรูปแบบตายตัว และเข้าใจง่าย โดยภาษา HTML นั้น จะมีการใช้คำสั่งอยู่ภายใต้ เครื่องหมาย < > และจะใช้ เครื่องหมายเพื่อจบคำสั่งนั้นๆ โดยหลักในการเขียนเว็บเพจนั้นผมขอเสนอแนะขั้นตอน ซึ่งเป็นทางเลือกหนึ่งในการสร้างเว็บเพจ ดังต่อไปนี้
1. สิ่งที่ต้องการนำเสนอ ผู้พัฒนาจะต้องเตรียมข้อมูลต่างๆ ที่ต้องการนำมาเสนอลงบน Webpage โดยผู้พัฒนาอาจสร้างทีมงานขึ้นมาและแบ่งหน้าที่ในการทำงาน เช่น การหาข้อมูลข่าวสาร, การแบ่งหน้าที่ในการเขียน HTML รวมไปถึงการ Update ข้อมูลบนเว็บ เป็นต้น
2. สร้างโครงร่างคร่าวๆ ลงในกระดาษ ผู้พัฒนาควรวาดโครงร่างรูปแบบของ Webpage คร่าวๆลงในกระดาษก่อนเพื่อดูรูปแบบโดยรวมแบบกว้างๆ ของหน้าจอเรา ว่าควรจะมีโครงสร้างแบบไหน ใช้รูปภาพและข้อความอะไร วางไว้ตำแหน่งไหนบนหน้าจอบ้าง
3. เริ่มเขียน Webpage เริ่มต้นเขียน Webpage โดยภาษาที่ถนัด โดยทั่วไปเราจะใช้ภาษา HTML ในการเขียน ส่วนในการกำหนดลูกเล่น หรือใช้ระบบฐานข้อมูลบนเว็บเราอาจจะใช้ภาษา Scriptเข้ามาช่วย เช่น Java, CGI, Perl, PHP, ASP ฯลฯ เพราะ มาตรฐานของภาษา HTML นั้นไม่สามารถจัดการฐานข้อมูลได้
4. นำ Webpage ขึ้นไปวางบน Server ในส่วนนี้เจ้าของ Server จะเป็นผู้จัดการวางไฟล์ต่างๆ ที่ได้สร้างเรียบร้อยแล้วไว้บน Server เพื่อเปิดให้ผู้บริการให้ผู้สนใจเข้าชม
รูปแบบคำสั่งพื้นฐาน
โครงสร้างพื้นฐานของภาษา HTML จะมีรูปแบบ ดังนี้
<HTML>
<HEAD>
ชุดคำสั่งต่างๆ
</HEAD>
<BODY>
ชุดคำสั่งต่างๆ
</BODY>
</HTML>
1. จะเห็นว่าทุกคำสั่งจะมีคำสั่งเปิด <…> และคำสั่งปิด </…> เสมอ นี่เป็นสิ่งสำคัญที่ผู้เขียนเว็บนั้นจะลืมไม่ได้คือ เมื่อเปิดคำสั่งแล้วต้องมีคำสั่งปิดเสมอ
2. การใช้อักษรภาษา HTML นั้นจะสามารถใช้ได้ทั้งตัวใหญ่หรือตัวเล็กก็ได้ เช่น <HTML> หรือ <html> เป็นต้น
3. การใส่รายละเอียดหรือข้อมูลต่อท้ายคำสั่งย่อยนั้นต้องมีเครื่องหมาย “....” เสมอ เช่น <body background= “green”> เป็นต้น
4. คำสั่งย่อยๆ นั้นจะอยู่ภายใน <…> ของคำสั่งหลักเสมอ เช่น <FONT size= “2”>
ต่อไปเป็นการอธิบายความหมายและการใช้คำสั่งต่างๆของภาษา HTML ในที่นี้ผมจะอธิบายแต่คำสั่งที่สำคัญๆ ที่ส่วนใหญ่ต้องใช้ประโยชน์จริงๆนะครับ และในส่วนที่เป็นสีแดงในรายละเอียดด้านล่างนั้นเป็นตัวอย่างที่ผู้เขียนสามารถเปลี่ยนได้ครับ และคำสั่งของภาษา HTML นั้น ในที่นี้ผมจะเรียกว่า “แท็ก” นะครับ มีรายละเอียดดังนี้ครับ
<HTML>
สำหรับ <HTML> นั้นเป็นคำสั่งหรือแท็กแรกในภาษา HTML ซึ่งเป็นคำสั่งที่แสดงให้รู้ว่า ไฟล์นี้เป็นไฟล์ HTML ซึ่งจะใช้ <HTML> ที่บรรทัดบนสุดและ </HTML> เป็นการปิดคำสั่ง HTML ซึ่งจะไว้ที่บรรทัดสุดท้าย เพื่อแสดงว่าจบไฟล์
<HEAD>
สำหรับแท็ก <HEAD> เป็นส่วนหัวของไฟล์ที่ใช้ใส่แท็กต่างๆ เช่น <TITLE>, <META>, <!DOCTYPE> เป็นต้น ส่วนนี้จะเป็นส่วนที่ถูกเรียกมาก่อนส่วนอื่นๆ และจะไม่แสดงผลออกทาง Browser
<BODY>
สำหรับแท็กนี้เป็นส่วนที่เริ่มต้นส่วนที่เป็นคำสั่งต่างๆ ที่จะแสดงยัง Browser ซึ่งข้อมูลทุกอย่างของเราที่จะนำมาแสดงต้องใส่ไว้ภายใต้คำสั่งนี้เท่านั้น แท็กนี้มีคำสั่งย่อยที่สำคัญ ดังนี้
1. สิ่งที่ต้องการนำเสนอ ผู้พัฒนาจะต้องเตรียมข้อมูลต่างๆ ที่ต้องการนำมาเสนอลงบน Webpage โดยผู้พัฒนาอาจสร้างทีมงานขึ้นมาและแบ่งหน้าที่ในการทำงาน เช่น การหาข้อมูลข่าวสาร, การแบ่งหน้าที่ในการเขียน HTML รวมไปถึงการ Update ข้อมูลบนเว็บ เป็นต้น
2. สร้างโครงร่างคร่าวๆ ลงในกระดาษ ผู้พัฒนาควรวาดโครงร่างรูปแบบของ Webpage คร่าวๆลงในกระดาษก่อนเพื่อดูรูปแบบโดยรวมแบบกว้างๆ ของหน้าจอเรา ว่าควรจะมีโครงสร้างแบบไหน ใช้รูปภาพและข้อความอะไร วางไว้ตำแหน่งไหนบนหน้าจอบ้าง
3. เริ่มเขียน Webpage เริ่มต้นเขียน Webpage โดยภาษาที่ถนัด โดยทั่วไปเราจะใช้ภาษา HTML ในการเขียน ส่วนในการกำหนดลูกเล่น หรือใช้ระบบฐานข้อมูลบนเว็บเราอาจจะใช้ภาษา Scriptเข้ามาช่วย เช่น Java, CGI, Perl, PHP, ASP ฯลฯ เพราะ มาตรฐานของภาษา HTML นั้นไม่สามารถจัดการฐานข้อมูลได้
4. นำ Webpage ขึ้นไปวางบน Server ในส่วนนี้เจ้าของ Server จะเป็นผู้จัดการวางไฟล์ต่างๆ ที่ได้สร้างเรียบร้อยแล้วไว้บน Server เพื่อเปิดให้ผู้บริการให้ผู้สนใจเข้าชม
รูปแบบคำสั่งพื้นฐาน
โครงสร้างพื้นฐานของภาษา HTML จะมีรูปแบบ ดังนี้
<HTML>
<HEAD>
ชุดคำสั่งต่างๆ
</HEAD>
<BODY>
ชุดคำสั่งต่างๆ
</BODY>
</HTML>
1. จะเห็นว่าทุกคำสั่งจะมีคำสั่งเปิด <…> และคำสั่งปิด </…> เสมอ นี่เป็นสิ่งสำคัญที่ผู้เขียนเว็บนั้นจะลืมไม่ได้คือ เมื่อเปิดคำสั่งแล้วต้องมีคำสั่งปิดเสมอ
2. การใช้อักษรภาษา HTML นั้นจะสามารถใช้ได้ทั้งตัวใหญ่หรือตัวเล็กก็ได้ เช่น <HTML> หรือ <html> เป็นต้น
3. การใส่รายละเอียดหรือข้อมูลต่อท้ายคำสั่งย่อยนั้นต้องมีเครื่องหมาย “....” เสมอ เช่น <body background= “green”> เป็นต้น
4. คำสั่งย่อยๆ นั้นจะอยู่ภายใน <…> ของคำสั่งหลักเสมอ เช่น <FONT size= “2”>
ต่อไปเป็นการอธิบายความหมายและการใช้คำสั่งต่างๆของภาษา HTML ในที่นี้ผมจะอธิบายแต่คำสั่งที่สำคัญๆ ที่ส่วนใหญ่ต้องใช้ประโยชน์จริงๆนะครับ และในส่วนที่เป็นสีแดงในรายละเอียดด้านล่างนั้นเป็นตัวอย่างที่ผู้เขียนสามารถเปลี่ยนได้ครับ และคำสั่งของภาษา HTML นั้น ในที่นี้ผมจะเรียกว่า “แท็ก” นะครับ มีรายละเอียดดังนี้ครับ
<HTML>
สำหรับ <HTML> นั้นเป็นคำสั่งหรือแท็กแรกในภาษา HTML ซึ่งเป็นคำสั่งที่แสดงให้รู้ว่า ไฟล์นี้เป็นไฟล์ HTML ซึ่งจะใช้ <HTML> ที่บรรทัดบนสุดและ </HTML> เป็นการปิดคำสั่ง HTML ซึ่งจะไว้ที่บรรทัดสุดท้าย เพื่อแสดงว่าจบไฟล์
<HEAD>
สำหรับแท็ก <HEAD> เป็นส่วนหัวของไฟล์ที่ใช้ใส่แท็กต่างๆ เช่น <TITLE>, <META>, <!DOCTYPE> เป็นต้น ส่วนนี้จะเป็นส่วนที่ถูกเรียกมาก่อนส่วนอื่นๆ และจะไม่แสดงผลออกทาง Browser
<BODY>
สำหรับแท็กนี้เป็นส่วนที่เริ่มต้นส่วนที่เป็นคำสั่งต่างๆ ที่จะแสดงยัง Browser ซึ่งข้อมูลทุกอย่างของเราที่จะนำมาแสดงต้องใส่ไว้ภายใต้คำสั่งนี้เท่านั้น แท็กนี้มีคำสั่งย่อยที่สำคัญ ดังนี้
1. BACKGROUND คือการกำหนดให้ Browser แสดงพื้นหลังด้วยรูปภาพ เช่น <BODY BACKGROUND= “bg.gif”> เป็นต้น
2. BGCOLOR คือการกำหนดให้ Browser แสดงพื้นหลังสีที่กำหนด เช่น <BODY BGCOLOR= “green” > เป็นต้น
3. TEXT คือการกำหนดให้ Browser แสดงอักษรเป็นสีที่กำหนด เช่น <BODY TEXT= “rad”> เป็นต้น
<META>
สำหรับแท็กนี้เป็นแท็กที่มีประโยชน์มากเลยทีเดียวในสมัยนี้ ไม่ว่าจะไว้สำหรับกำหนดภาษาที่จะแสดงผล ใช้เป็นเครื่องมือในการค้นหาเว็บ ของ Search Engine ต่างๆ ใส่ข้อความ คำอธิบายต่างๆ
1. NAME= “GENERATOR” ใช้บอกชื่อของผู้เขียนหรือชื่อโปรแกรมที่ใช้เขียน เช่น <META NAME=“GENERATOR” CONTENT= “ชื่อผู้เขียนหรือชื่อโปรแกรม”>
2. NAME= “DESCRIPTION” ใช้ใส่คำอธิบายของโฮมเพจเรา ซึ่งเป็นแท็กหนึ่งที่ Search Engine ใช้ในการค้นหาเว็บเรา เช่น
<META NAME= “DESCRIPTION” CONTENT= “ใส่คำอธิบาย”>
3. NAME= “KEYWORDS” ใช้ใส่คำสำคัญ หรือคำต่างๆที่เกี่ยวข้องกับเว็บเรา ซึ่งเป็นแท็กหนึ่งที่ Search Engine ใช้ในการค้นหาเว็บเรา เช่น
<META NAME= “KEYWORDS” CONTENT= “ใส่คำสำคัญ”>
<!- ->
สำหรับแท็กนี้เรียกว่าแท็ก Comment (หมายเหตุ) ใช้ในการทำหมายเหตุในเอกสาร HTML ซึ่งผู้ที่เปิดดูจาก Browser จะไม่สามารถมองเห็นได้ แต่จะสามารถอ่านได้จาก Taxt Edittor เท่านั้น รูปแบบการใช้ คือ <!- ข้อความ ->
<FONT>
สำหรับแท็กนี้ ก็จะเกี่ยวกับการแสดงผลของตัวอักษร เช่น ขนาด, สี, Font ของตัวอักษร เป็นต้น
1. SIZE ใช้กำหนดขนาดของ Font ให้มีขนาดต่างๆกัน โดยจะมีขนาดตั้งแต่ 1-7 ซึ่งขนาด
2. BGCOLOR คือการกำหนดให้ Browser แสดงพื้นหลังสีที่กำหนด เช่น <BODY BGCOLOR= “green” > เป็นต้น
3. TEXT คือการกำหนดให้ Browser แสดงอักษรเป็นสีที่กำหนด เช่น <BODY TEXT= “rad”> เป็นต้น
<META>
สำหรับแท็กนี้เป็นแท็กที่มีประโยชน์มากเลยทีเดียวในสมัยนี้ ไม่ว่าจะไว้สำหรับกำหนดภาษาที่จะแสดงผล ใช้เป็นเครื่องมือในการค้นหาเว็บ ของ Search Engine ต่างๆ ใส่ข้อความ คำอธิบายต่างๆ
1. NAME= “GENERATOR” ใช้บอกชื่อของผู้เขียนหรือชื่อโปรแกรมที่ใช้เขียน เช่น <META NAME=“GENERATOR” CONTENT= “ชื่อผู้เขียนหรือชื่อโปรแกรม”>
2. NAME= “DESCRIPTION” ใช้ใส่คำอธิบายของโฮมเพจเรา ซึ่งเป็นแท็กหนึ่งที่ Search Engine ใช้ในการค้นหาเว็บเรา เช่น
<META NAME= “DESCRIPTION” CONTENT= “ใส่คำอธิบาย”>
3. NAME= “KEYWORDS” ใช้ใส่คำสำคัญ หรือคำต่างๆที่เกี่ยวข้องกับเว็บเรา ซึ่งเป็นแท็กหนึ่งที่ Search Engine ใช้ในการค้นหาเว็บเรา เช่น
<META NAME= “KEYWORDS” CONTENT= “ใส่คำสำคัญ”>
<!- ->
สำหรับแท็กนี้เรียกว่าแท็ก Comment (หมายเหตุ) ใช้ในการทำหมายเหตุในเอกสาร HTML ซึ่งผู้ที่เปิดดูจาก Browser จะไม่สามารถมองเห็นได้ แต่จะสามารถอ่านได้จาก Taxt Edittor เท่านั้น รูปแบบการใช้ คือ <!- ข้อความ ->
<FONT>
สำหรับแท็กนี้ ก็จะเกี่ยวกับการแสดงผลของตัวอักษร เช่น ขนาด, สี, Font ของตัวอักษร เป็นต้น
1. SIZE ใช้กำหนดขนาดของ Font ให้มีขนาดต่างๆกัน โดยจะมีขนาดตั้งแต่ 1-7 ซึ่งขนาด
ที่ 1 จะมีขนาดเล็กที่สุดหรือเท่ากับ 8 pt และ ขนาด 7 จะมีขนาดใหญ่ที่สุดหรือเท่ากับ 36 pt
2. COLOR ใช้กำหนดสีของ Font ให้มีสีสันต่างๆ กัน โดยที่คุณสามารถใส่เป็นรหัสสีหรือชื่อก็ได้ เช่น <FONT COLOR= “#000000” > หรือ <FONT COLOR= “Black” > เป็นต้น
3. FACE ใช้กำหนด Font ที่จะให้ Browser แสดงผลด้วย Font ที่กำหนด เช่น <FONT FACE= “Angsana UPC” > เป็นต้น
<B>
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดการแสดงผลของตัวอักษรแบบตัวหนา รูปแบบการใช้งานคือ <B> ข้อความ </B>
< I >
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดการแสดงผลของตัวอักษรแบบตัวเอียง รูปแบบการใช้งานคือ < I > ข้อความ </I>
< U >
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดการแสดงผลของตัวอักษรแบบตัวขีดเส้นใต้ รูปแบบการใช้งานคือ < U > ข้อความ </U>
< BR >
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับการขึ้นบรรทัดใหม่ มีรูปแบบการใช้งาน คือ <BR>
<CENTER>
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดให้ข้อความภายในแท็กนี้ มีการจัดรูปแบบ แบบกึ่งกลาง มีรูปแบบการใช้งาน คือ <CENTER> ข้อความ </CENTER>
< HR>
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับการขีดเส้น ___________ โดยมีรูปแบบการใช้งานคือ <HR>
< P >
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับการขึ้นย่อหน้าใหม่ มีรูปแบบการใช้ คือ <P> ข้อความ </P>
1. ALIGN ใช้กำหนดลักษณะการจัดย่อหน้า บนหน้าจอ โดยจะมีค่าที่ใช้ คือ LEFT (วางแบบชิดซ้าย), RIGHT (วางแบบชิดขวา), CENTER (วางแบบกึ่งกลาง) ใช้งานคือ
<P ALIGN= “LEFT”> ข้อความ </P>
<P ALIGN= “RIGHT”> ข้อความ </P>
<P ALIGN= “CENTER”> ข้อความ </P>
<MARQUEE>
สำหรับแท็กนี้เป็นแท็กที่ใช้สำหรับ กำหนดการแสดงผลของตัวอักษรวิ่ง โดยมีรูปแบบการใช้งานคือ <MARQUEE> ข้อความ </MARQUEE> มีคำสั่งย่อย ดังนี้
1. WIDTH แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดความกว้างของพื้นที่ตัวอักษรวิ่ง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ
< MARQUEE WIDTH= “200” > หรือ < MARQUEE WIDTH= “20%” > เป็นต้น
<B>
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดการแสดงผลของตัวอักษรแบบตัวหนา รูปแบบการใช้งานคือ <B> ข้อความ </B>
< I >
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดการแสดงผลของตัวอักษรแบบตัวเอียง รูปแบบการใช้งานคือ < I > ข้อความ </I>
< U >
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดการแสดงผลของตัวอักษรแบบตัวขีดเส้นใต้ รูปแบบการใช้งานคือ < U > ข้อความ </U>
< BR >
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับการขึ้นบรรทัดใหม่ มีรูปแบบการใช้งาน คือ <BR>
<CENTER>
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดให้ข้อความภายในแท็กนี้ มีการจัดรูปแบบ แบบกึ่งกลาง มีรูปแบบการใช้งาน คือ <CENTER> ข้อความ </CENTER>
< HR>
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับการขีดเส้น ___________ โดยมีรูปแบบการใช้งานคือ <HR>
< P >
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับการขึ้นย่อหน้าใหม่ มีรูปแบบการใช้ คือ <P> ข้อความ </P>
1. ALIGN ใช้กำหนดลักษณะการจัดย่อหน้า บนหน้าจอ โดยจะมีค่าที่ใช้ คือ LEFT (วางแบบชิดซ้าย), RIGHT (วางแบบชิดขวา), CENTER (วางแบบกึ่งกลาง) ใช้งานคือ
<P ALIGN= “LEFT”> ข้อความ </P>
<P ALIGN= “RIGHT”> ข้อความ </P>
<P ALIGN= “CENTER”> ข้อความ </P>
<MARQUEE>
สำหรับแท็กนี้เป็นแท็กที่ใช้สำหรับ กำหนดการแสดงผลของตัวอักษรวิ่ง โดยมีรูปแบบการใช้งานคือ <MARQUEE> ข้อความ </MARQUEE> มีคำสั่งย่อย ดังนี้
1. WIDTH แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดความกว้างของพื้นที่ตัวอักษรวิ่ง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ
< MARQUEE WIDTH= “200” > หรือ < MARQUEE WIDTH= “20%” > เป็นต้น
2. HEIGHT แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดความสูงพื้นที่ตัวอักษรวิ่ง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ
< MARQUEE HEIGHT = “200” > หรือ < MARQUEE HEIGHT = “20%” > เป็นต้น
< MARQUEE HEIGHT = “200” > หรือ < MARQUEE HEIGHT = “20%” > เป็นต้น
3. BGCOLOR แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดสีพื้นหลังที่เป็นสีที่กำหนด เช่น
< MARQUEE BGCOLOR = “green”> เป็นต้น
< MARQUEE BGCOLOR = “green”> เป็นต้น
4. HSPACE สำหรับแท็กนี้ ใช้สำหรับกำหนดระยะห่างทางด้านซ้ายและขวาของตัวอักษรวิ่ง มีรูปแบบการใช้งาน คือ < MARQUEE HSPACE= “10”>ข้อความ </MARQUEE>
5. VSPACE สำหรับแท็กนี้ ใช้สำหรับกำหนดระยะห่างทางด้านบนและล่างของตัวอักษรวิ่ง มีรูปแบบการใช้งาน คือ < MARQUEE VSPACE= “10”>ข้อความ </MARQUEE>
6. LOOP ใช้กำหนดจำนวนรอบของตัวอักษรวิ่ง โดยจะมีค่าเป็นเลข ตั้งแต่ 1 ไปจนถึง Infinite หรือว่า Loop แบบไม่รู้จบ
7.BEHAVIOR ใช้กำหนดลักษณะการวิ่งของตัวอักษร โดยสามารถกำหนดได้ 3 แบบ คือ
ALTERNATIVE ตัวอักษรวิ่งจากขวามาซ้ายและซ้ายไปขวา กลับไปกลับมา
SCROLL ตัวอักษรวิ่งจากขวามาซ้าย
SLIDE ตัวอักษรวิ่งจากขวามาซ้ายแล้วหยุดนิ่ง
ALTERNATIVE ตัวอักษรวิ่งจากขวามาซ้ายและซ้ายไปขวา กลับไปกลับมา
SCROLL ตัวอักษรวิ่งจากขวามาซ้าย
SLIDE ตัวอักษรวิ่งจากขวามาซ้ายแล้วหยุดนิ่ง
ตัวอย่าง < MARQUEE BEHAVIOR= “ALTERNATIVE” > ข้อความ </MARQUEE>
< MARQUEE BEHAVIOR= “SCROLL” > ข้อความ </MARQUEE>
< MARQUEE BEHAVIOR= “SLIDE” > ข้อความ </MARQUEE>
<TABLE>
สำหรับแท็กนี้ เป็นแท็กที่ใช้มากที่สุด และสำคัญที่สุดในการสร้างโฮมเพจของเรา สำหรับการสร้างตาราง โดยจะต้องใช้ควบคู่กับแท็ก <TR> และ <TD> เสมอในการสร้างตาราง โดยมีรูปแบบการใช้งาน ดังนี้
<TABLE> ------------------------------------------------------------> คำสั่งเปิดตาราง
<TR> ------------------------------------------------------------> หมายถึง แถว
<TD> ข้อความ </TD> <TD> ข้อความ </TD> -----------------------> หมายถึง คอลัมภ์
</TR> ------------------------------------------------------------> จบแถว
</TABLE> ------------------------------------------------------------> คำสั่งจบตาราง
จะเห็นว่าคำสั่ง <TR> นั้นคือ คำสั่งแถว และ คำสั่ง <TD> คือคำสั่ง คอลัมภ์ และคำสั่งคอลัมภ์นั้นจะเห็นว่าอยู่ภายใต้คำสั่ง <TR> ซึ่งก็คือ เมื่อใดที่ตารางมีแถว ก็ต้องมีคอลัมภ์อยู่ในแถว และในคอลัมภ์นั่นเองที่เป็นที่ใส่ข้อมูลต่างๆ จากด้านบนจะเห็นว่า คำสั่งนี้จะมี 1 ตาราง 1 แถว 2 คอลัมภ์ ส่วนการกำหนดรายละเอียดนั้น มีดังต่อไปนี้
1. WIDTH แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดความกว้างของตาราง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ <TABLE WIDTH= “200” > หรือ<TABLE WIDTH= “20%” > เป็นต้น
2. HEIGHT แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดความสูงของตาราง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ <TABLE HEIGHT = “200” > หรือ<TABLE HEIGHT = “20%” > เป็นต้น
3. ALIGN แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดลักษณะการวางตารางบนหน้าจอ โดยจะมีค่าที่ใช้คือ LEFT, RIGHT, CENTER เช่น <TABLE ALIGN = “CENTER” > เป็นต้น
4. BORDER แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดขนาดความหนาของกรอบตาราง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ <TABLE BORDER = “0” >(เมื่อไม่ต้องการมีกรอบ), หรือ <TABLE BORDER = “2” > เป็นต้น
5. CELLSPACING แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดระยะห่างระหว่างคอลัมภ์ของตาราง ด้านซ้าย-ขวา โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ<TABLE CELLSPACING = “0” > (เมื่อไม่ต้องการมีระยะห่าง), หรือ <TABLE CELLSPACING = “2” > เป็นต้น
6. CELLPADDING แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดระยะห่างระหว่างคอลัมภ์ของตาราง ด้านบน-ล่าง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ<TABLE CELLPADDING = “0” > (เมื่อไม่ต้องการมีระยะห่าง), หรือ <TABLE CELLPADDING = “2” > เป็นต้น
7. BACKGROUND แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดสีพื้นหลังที่เป็นรูปภาพกับตาราง เช่น < TABLE BACKGROUND= “bg.gif”> เป็นต้น
8. BGCOLOR แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดสีพื้นหลังที่เป็นสีที่กำหนด เช่น < TABLE BGCOLOR = “green”> เป็นต้น
9. BORDERCOLOR แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดสีของกรอบตารางให้เป็นสีที่กำหนด เช่น < TABLE BORDERCOLOR = “green”> เป็นต้น
การใส่รูปภาพ, เสียง, VDO
<IMG>
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับแทรกรูปภาพลงบนไฟล์ HTML มีรูปแบบการใช้งาน คือ <IMG SRC= “ชื่อไฟล์รูปภาพ” >
1. SRC ใช้สำหรับระบุถึงแหล่งที่เก็บไฟล์รูปภาพที่ต้องการ
2. ALIGN ใช้สำหรับกำหนดลักษณะการวางภาพ โดยมีค่าต่างๆ ดังนี้
BOTTOM
MIDDLE
TOP
ABSBOTTOM
ABSMIDDLE
TEXTTOP
BASELINE
3. ALT สำหรับแท็กนี้ ใช้สำหรับใส่คำอธิบายรูปภาพ เมื่อมีเมาส์มาวางไว้ที่รูปก็จะปรากฎข้อความที่เราใส่ มีรูปแบบการใช้งานคือ <IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” ALT= “ใส่คำอธิบายภาพ”>
4. BORDER สำหรับแท็กนี้ ใช้สำหรับกำหนดกรอบให้กับรูป มีรูปแบบการใช้งาน คือ <IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” BORDER= “2”>
5. WIDTH สำหรับแท็กนี้ ใช้สำหรับ กำหนดขนาดความกว้างของรูป เมื่อต้องการให้รูปนั้นมีความกว้างตามที่กำหนด โดยไม่ใช้ความกว้างของรูปจริง มีรูปแบบการใช้งานคือ
<IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” WIDTH= “150”>
6. HEIGHT สำหรับแท็กนี้ ใช้สำหรับ กำหนดขนาดความสูงของรูป เมื่อต้องการให้รูปนั้น มีความยาวตามที่กำหนด โดยไม่ใช้ความยาวของรูปจริง มีรูปแบบการใช้งาน คือ
<IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” HEIGHT= “50”>
7. HSPACE สำหรับแท็กนี้ ใช้สำหรับกำหนดระยะห่างทางด้านซ้ายและขวาของรูปภาพ มีรูปแบบการใช้งาน คือ <IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” HSPACE= “10”>
8. VSPACE สำหรับแท็กนี้ ใช้สำหรับกำหนดระยะห่างทางด้านบนและล่างของรูปภาพ มีรูปแบบการใช้งาน คือ <IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” VSPACE= “10”>
<DYNSRC>
สำหรับแท็กนี้ ใช้สำหรับการระบุถึงแหล่งที่เก็บไฟส์วิดีโอ ที่ต้องการผนวก หรือ URL นั้นเอง มีรูปแบบการใช้งาน คือ <IMG DYNSRC= “ใส่ชื่อไฟล์วีดีโอ”>
โดยที่คำสั่ง DYNSRC นี้ก็จะมีคำสั่งเสริมดังนี้
1. WIDTH ใช้สำหรับ กำหนดขนาดความกว้างของไฟล์ VDO
2. HEIGHT ใช้สำหรับ กำหนดขนาดความยาวของไฟล์ VDO
3. ALIGN ใช้สำหรับกำหนดลักษณะการวางเหมือนรูปภาพ
4. ALT ใช้สำหรับใส่คำอธิบาย VDO เมื่อมีเมาส์มาวางไว้ที่ VDO
5. LOOP ใช้กำหนดจำนวนครั้งที่ต้องการเล่นไฟล์ VDO โดยจะมีค่าเป็นเลข ตั้งแต่ 1 ไปจนถึง Infinite หรือว่า Loop แบบไม่รู้จบ
6. START ใช้สำหรับ กำหนดว่าต้องการให้เล่นไฟล์ VDO นี้เมื่อใด โดยสามารถกำหนดได้ 2 แบบ คือ แบบ FILEOPEN (เล่นเมื่อเริ่มต้นไฟล์)
กับ MOUSEOVER (เล่นเมื่อนำเมาส์มาวางด้านบน) มีรูปแบบการใช้งาน คือ<IMG DYNSRC= “ใส่ชื่อไฟล์วีดีโอ” START= “FILEOPEN” >
หรือ<IMG DYNSRC= “ใส่ชื่อไฟล์วีดีโอ” START= “MOUSEOVER” >
<BGSOUND>
สำหรับแท็กนี้ก็จะใช้สำหรับการใส่เสียงให้กับ Homepage นั้นเอง มีรูปแบบการใช้งาน คือ <BGSOUND SRC= “ใส่ชื่อไฟล์เสียง” LOOP= “1” >
การสร้าง LINK
<A HREF>
สำหรับแท็กนี้ใช้สำหรับกำหนดจุดที่ใช้สำหรับการลิงค์เชื่อมโยงจากไฟล์หนึ่งไปยังอีกไฟล์หนึ่ง มีรูปแบบการใช้งาน คือ
< AHREF= “ปลายทางที่จะเชื่อมโยง” > ข้อความ </A>
< AHREF= “http://www.sanook.com” > ไปเว็บสนุก.คอม ครับ </A>
จริงๆแล้วมีคำสั่งมากกว่านี้ครับแต่ไม่สำคัญเท่านี้ ซึ่งในที่นี่ผมขออธิบายแต่คำสั่งที่จะต้องมีการนำไปใช้ประโยชน์จริงและสำคัญๆ เท่านั้น ซึ่งแค่ที่ได้อธิบายมาข้างบนนี้ถ้าจำได้ก็เซียนละครับ...อิอิ
โครงสร้างของเว็บไซด์นั้นโดยหลักๆแล้วจะทำในรูปของตาราง ซึ่งทำได้โดยการใช้ตารางเป็นโครงสร้างหลักของเว็บ โดยจะสร้างเป็นตารางซ้อนตาราง โดยดูได้จากภาพด้านล่างนี้
จากภาพ ตารางแรกนั้นคือตารางที่เป็นสีเขียวครับ นั่นเราจะเห็นได้ว่า คำสั่งของตารางนี้ คือ
จะมี 1 ตาราง 1 แถว 1 คอลัมภ์ เท่านั้น
ตารางที่สอง จะเห็นว่ามันซ้อนกันอยู่บนตารางแรก โดยตารางที่สองเป็นสีฟ้า คำสั่งของตารางนี้ก็เช่นเดียวกัน มี 1 ตาราง 1 แถว 1 คอลัมภ์ เหมือนกันกับตารางที่ 1
ตารางที่สาม เป็นตารางสีเหลือง ที่ซ้อนอยู่บนตารางที่ 1 แต่ไม่ซ้อนกับตารางที่ 2 แต่จะต่อกับตารางที่ 2 ครับ ดูจากรูปนั้นตารางนี้ มี 1 ตาราง 1 แถว 2 คอลัมภ์
ตารางที่สี่ เป็นตารางสีส้ม ซึ่งคล้ายๆกับตารางที่ 3 ที่ซ้อนกันกับตารางที่ 1 แต่ไม่ซ้อนกับตารางที่ 2 และ 3 แต่จะต่อกับตารางที่ 3
ตารางที่ห้า เป็นตารางสีแดง เราจะเห็นว่าตารางนี้ ซ้อนกันกับตารางที่ 1 และ 3 และอยู่ในคอลัมภ์แรกของตารางที่ 3
ตารางที่หก เป็นตารางสีชมพู เราจะเห็นว่าตารางนี้ ซ้อนกันกับตารางที่ 1 และ 3 และอยู่ในคอลัมภ์ที่ 2ของตารางที่ 3
ตารางที่เจ็ด เป็นตารางสีน้ำเงิน เราจะเห็นว่าตารางนี้ ซ้อนกันกับตารางที่ 1 และ 3 และอยู่ในคอลัมภ์ที่ 2ของตารางที่ 3 แต่ไม่ซ้อนกันกับตารางที่ 6 แต่ต่อท้ายตารางที่ 6 โดยการใช้คำสั่ง <BR> เพื่อขึ้นบรรทัดใหม่ 2 ครั้ง
ตัวอย่างการเขียน Code เหมือนกับภาพด้านบน
ลองไปศึกษาดูนะครับ จากข้างล่างนี้จะเห็นว่า คำสั่งที่พิมพ์ไว้จะขยับไปทางด้านขวาทีละคำสั่ง ที่ทำอย่างนี้เพราะเพื่อที่จะได้เข้าใจได้ง่ายไงละครับ
<html>
<head></head>
<body bgcolor="white" text="black" >
<table border="1" cellpadding="0" cellspacing="0" bgcolor="#00FFCC">
<tr>
<td width="973" align="center" height="435" bgcolor="#00FF99">
<table border="1" cellpadding="0" cellspacing="0" width="80%" height="150" bgcolor="#00CCFF">
<tr>
<td width="963" align="center">
<p>รูปภาพ</p>
</td>
</tr>
</table>
<table border="1" cellpadding="0" cellspacing="0" width="80%" height="250" bgcolor="yellow">
<tr>
<td width="246" valign="top">
<table align="center" border="1" cellpadding="0" cellspacing="0" width="80%" height="100" bgcolor="#CC0000">
<tr>
<td width="239" align="center">
<p>ข้อความ</p>
</td>
</tr>
</table>
</td>
<td width="516" valign="top" align="center">
<table border="1" cellpadding="0" cellspacing="0" width="80%" bgcolor="#FF33FF">
<tr>
<td width="253" align="center">
<p>ข้อความ</p>
</td>
<td width="253" align="center">
<p>ข้อความ</p>
</td>
</tr>
</table><br><br>
<table border="1" cellpadding="0" cellspacing="0" width="80%" height="80" bgcolor="blue">
<tr>
<td width="513" align="right" valign="top">
<p>ข้อความ</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="1" cellpadding="0" cellspacing="0" width="80%" bgcolor="#FF6633">
<tr>
<td width="973" align="center">
<p>ข้อความ</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
< MARQUEE BEHAVIOR= “SCROLL” > ข้อความ </MARQUEE>
< MARQUEE BEHAVIOR= “SLIDE” > ข้อความ </MARQUEE>
<TABLE>
สำหรับแท็กนี้ เป็นแท็กที่ใช้มากที่สุด และสำคัญที่สุดในการสร้างโฮมเพจของเรา สำหรับการสร้างตาราง โดยจะต้องใช้ควบคู่กับแท็ก <TR> และ <TD> เสมอในการสร้างตาราง โดยมีรูปแบบการใช้งาน ดังนี้
<TABLE> ------------------------------------------------------------> คำสั่งเปิดตาราง
<TR> ------------------------------------------------------------> หมายถึง แถว
<TD> ข้อความ </TD> <TD> ข้อความ </TD> -----------------------> หมายถึง คอลัมภ์
</TR> ------------------------------------------------------------> จบแถว
</TABLE> ------------------------------------------------------------> คำสั่งจบตาราง
จะเห็นว่าคำสั่ง <TR> นั้นคือ คำสั่งแถว และ คำสั่ง <TD> คือคำสั่ง คอลัมภ์ และคำสั่งคอลัมภ์นั้นจะเห็นว่าอยู่ภายใต้คำสั่ง <TR> ซึ่งก็คือ เมื่อใดที่ตารางมีแถว ก็ต้องมีคอลัมภ์อยู่ในแถว และในคอลัมภ์นั่นเองที่เป็นที่ใส่ข้อมูลต่างๆ จากด้านบนจะเห็นว่า คำสั่งนี้จะมี 1 ตาราง 1 แถว 2 คอลัมภ์ ส่วนการกำหนดรายละเอียดนั้น มีดังต่อไปนี้
1. WIDTH แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดความกว้างของตาราง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ <TABLE WIDTH= “200” > หรือ<TABLE WIDTH= “20%” > เป็นต้น
2. HEIGHT แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดความสูงของตาราง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ <TABLE HEIGHT = “200” > หรือ<TABLE HEIGHT = “20%” > เป็นต้น
3. ALIGN แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดลักษณะการวางตารางบนหน้าจอ โดยจะมีค่าที่ใช้คือ LEFT, RIGHT, CENTER เช่น <TABLE ALIGN = “CENTER” > เป็นต้น
4. BORDER แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดขนาดความหนาของกรอบตาราง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ <TABLE BORDER = “0” >(เมื่อไม่ต้องการมีกรอบ), หรือ <TABLE BORDER = “2” > เป็นต้น
5. CELLSPACING แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดระยะห่างระหว่างคอลัมภ์ของตาราง ด้านซ้าย-ขวา โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ<TABLE CELLSPACING = “0” > (เมื่อไม่ต้องการมีระยะห่าง), หรือ <TABLE CELLSPACING = “2” > เป็นต้น
6. CELLPADDING แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดระยะห่างระหว่างคอลัมภ์ของตาราง ด้านบน-ล่าง โดยจะมีการกำหนดค่าเป็นหน่วยของ Pixel หรือเป็นเปอร์เซ็นต์ (%) มีรูปแบบการใช้งาน คือ<TABLE CELLPADDING = “0” > (เมื่อไม่ต้องการมีระยะห่าง), หรือ <TABLE CELLPADDING = “2” > เป็นต้น
7. BACKGROUND แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดสีพื้นหลังที่เป็นรูปภาพกับตาราง เช่น < TABLE BACKGROUND= “bg.gif”> เป็นต้น
8. BGCOLOR แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดสีพื้นหลังที่เป็นสีที่กำหนด เช่น < TABLE BGCOLOR = “green”> เป็นต้น
9. BORDERCOLOR แท็กนี้ เป็นแท็กที่ใช้สำหรับกำหนดสีของกรอบตารางให้เป็นสีที่กำหนด เช่น < TABLE BORDERCOLOR = “green”> เป็นต้น
การใส่รูปภาพ, เสียง, VDO
<IMG>
สำหรับแท็กนี้ เป็นแท็กที่ใช้สำหรับแทรกรูปภาพลงบนไฟล์ HTML มีรูปแบบการใช้งาน คือ <IMG SRC= “ชื่อไฟล์รูปภาพ” >
1. SRC ใช้สำหรับระบุถึงแหล่งที่เก็บไฟล์รูปภาพที่ต้องการ
2. ALIGN ใช้สำหรับกำหนดลักษณะการวางภาพ โดยมีค่าต่างๆ ดังนี้
BOTTOM
MIDDLE
TOP
ABSBOTTOM
ABSMIDDLE
TEXTTOP
BASELINE
3. ALT สำหรับแท็กนี้ ใช้สำหรับใส่คำอธิบายรูปภาพ เมื่อมีเมาส์มาวางไว้ที่รูปก็จะปรากฎข้อความที่เราใส่ มีรูปแบบการใช้งานคือ <IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” ALT= “ใส่คำอธิบายภาพ”>
4. BORDER สำหรับแท็กนี้ ใช้สำหรับกำหนดกรอบให้กับรูป มีรูปแบบการใช้งาน คือ <IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” BORDER= “2”>
5. WIDTH สำหรับแท็กนี้ ใช้สำหรับ กำหนดขนาดความกว้างของรูป เมื่อต้องการให้รูปนั้นมีความกว้างตามที่กำหนด โดยไม่ใช้ความกว้างของรูปจริง มีรูปแบบการใช้งานคือ
<IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” WIDTH= “150”>
6. HEIGHT สำหรับแท็กนี้ ใช้สำหรับ กำหนดขนาดความสูงของรูป เมื่อต้องการให้รูปนั้น มีความยาวตามที่กำหนด โดยไม่ใช้ความยาวของรูปจริง มีรูปแบบการใช้งาน คือ
<IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” HEIGHT= “50”>
7. HSPACE สำหรับแท็กนี้ ใช้สำหรับกำหนดระยะห่างทางด้านซ้ายและขวาของรูปภาพ มีรูปแบบการใช้งาน คือ <IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” HSPACE= “10”>
8. VSPACE สำหรับแท็กนี้ ใช้สำหรับกำหนดระยะห่างทางด้านบนและล่างของรูปภาพ มีรูปแบบการใช้งาน คือ <IMG SRC= “ใส่ชื่อไฟล์รูปภาพ” VSPACE= “10”>
<DYNSRC>
สำหรับแท็กนี้ ใช้สำหรับการระบุถึงแหล่งที่เก็บไฟส์วิดีโอ ที่ต้องการผนวก หรือ URL นั้นเอง มีรูปแบบการใช้งาน คือ <IMG DYNSRC= “ใส่ชื่อไฟล์วีดีโอ”>
โดยที่คำสั่ง DYNSRC นี้ก็จะมีคำสั่งเสริมดังนี้
1. WIDTH ใช้สำหรับ กำหนดขนาดความกว้างของไฟล์ VDO
2. HEIGHT ใช้สำหรับ กำหนดขนาดความยาวของไฟล์ VDO
3. ALIGN ใช้สำหรับกำหนดลักษณะการวางเหมือนรูปภาพ
4. ALT ใช้สำหรับใส่คำอธิบาย VDO เมื่อมีเมาส์มาวางไว้ที่ VDO
5. LOOP ใช้กำหนดจำนวนครั้งที่ต้องการเล่นไฟล์ VDO โดยจะมีค่าเป็นเลข ตั้งแต่ 1 ไปจนถึง Infinite หรือว่า Loop แบบไม่รู้จบ
6. START ใช้สำหรับ กำหนดว่าต้องการให้เล่นไฟล์ VDO นี้เมื่อใด โดยสามารถกำหนดได้ 2 แบบ คือ แบบ FILEOPEN (เล่นเมื่อเริ่มต้นไฟล์)
กับ MOUSEOVER (เล่นเมื่อนำเมาส์มาวางด้านบน) มีรูปแบบการใช้งาน คือ<IMG DYNSRC= “ใส่ชื่อไฟล์วีดีโอ” START= “FILEOPEN” >
หรือ<IMG DYNSRC= “ใส่ชื่อไฟล์วีดีโอ” START= “MOUSEOVER” >
<BGSOUND>
สำหรับแท็กนี้ก็จะใช้สำหรับการใส่เสียงให้กับ Homepage นั้นเอง มีรูปแบบการใช้งาน คือ <BGSOUND SRC= “ใส่ชื่อไฟล์เสียง” LOOP= “1” >
การสร้าง LINK
<A HREF>
สำหรับแท็กนี้ใช้สำหรับกำหนดจุดที่ใช้สำหรับการลิงค์เชื่อมโยงจากไฟล์หนึ่งไปยังอีกไฟล์หนึ่ง มีรูปแบบการใช้งาน คือ
< AHREF= “ปลายทางที่จะเชื่อมโยง” > ข้อความ </A>
< AHREF= “http://www.sanook.com” > ไปเว็บสนุก.คอม ครับ </A>
จริงๆแล้วมีคำสั่งมากกว่านี้ครับแต่ไม่สำคัญเท่านี้ ซึ่งในที่นี่ผมขออธิบายแต่คำสั่งที่จะต้องมีการนำไปใช้ประโยชน์จริงและสำคัญๆ เท่านั้น ซึ่งแค่ที่ได้อธิบายมาข้างบนนี้ถ้าจำได้ก็เซียนละครับ...อิอิ
โครงสร้างของเว็บไซด์นั้นโดยหลักๆแล้วจะทำในรูปของตาราง ซึ่งทำได้โดยการใช้ตารางเป็นโครงสร้างหลักของเว็บ โดยจะสร้างเป็นตารางซ้อนตาราง โดยดูได้จากภาพด้านล่างนี้
จากภาพ ตารางแรกนั้นคือตารางที่เป็นสีเขียวครับ นั่นเราจะเห็นได้ว่า คำสั่งของตารางนี้ คือ
จะมี 1 ตาราง 1 แถว 1 คอลัมภ์ เท่านั้น
ตารางที่สอง จะเห็นว่ามันซ้อนกันอยู่บนตารางแรก โดยตารางที่สองเป็นสีฟ้า คำสั่งของตารางนี้ก็เช่นเดียวกัน มี 1 ตาราง 1 แถว 1 คอลัมภ์ เหมือนกันกับตารางที่ 1
ตารางที่สาม เป็นตารางสีเหลือง ที่ซ้อนอยู่บนตารางที่ 1 แต่ไม่ซ้อนกับตารางที่ 2 แต่จะต่อกับตารางที่ 2 ครับ ดูจากรูปนั้นตารางนี้ มี 1 ตาราง 1 แถว 2 คอลัมภ์
ตารางที่สี่ เป็นตารางสีส้ม ซึ่งคล้ายๆกับตารางที่ 3 ที่ซ้อนกันกับตารางที่ 1 แต่ไม่ซ้อนกับตารางที่ 2 และ 3 แต่จะต่อกับตารางที่ 3
ตารางที่ห้า เป็นตารางสีแดง เราจะเห็นว่าตารางนี้ ซ้อนกันกับตารางที่ 1 และ 3 และอยู่ในคอลัมภ์แรกของตารางที่ 3
ตารางที่หก เป็นตารางสีชมพู เราจะเห็นว่าตารางนี้ ซ้อนกันกับตารางที่ 1 และ 3 และอยู่ในคอลัมภ์ที่ 2ของตารางที่ 3
ตารางที่เจ็ด เป็นตารางสีน้ำเงิน เราจะเห็นว่าตารางนี้ ซ้อนกันกับตารางที่ 1 และ 3 และอยู่ในคอลัมภ์ที่ 2ของตารางที่ 3 แต่ไม่ซ้อนกันกับตารางที่ 6 แต่ต่อท้ายตารางที่ 6 โดยการใช้คำสั่ง <BR> เพื่อขึ้นบรรทัดใหม่ 2 ครั้ง
ตัวอย่างการเขียน Code เหมือนกับภาพด้านบน
ลองไปศึกษาดูนะครับ จากข้างล่างนี้จะเห็นว่า คำสั่งที่พิมพ์ไว้จะขยับไปทางด้านขวาทีละคำสั่ง ที่ทำอย่างนี้เพราะเพื่อที่จะได้เข้าใจได้ง่ายไงละครับ
<html>
<head></head>
<body bgcolor="white" text="black" >
<table border="1" cellpadding="0" cellspacing="0" bgcolor="#00FFCC">
<tr>
<td width="973" align="center" height="435" bgcolor="#00FF99">
<table border="1" cellpadding="0" cellspacing="0" width="80%" height="150" bgcolor="#00CCFF">
<tr>
<td width="963" align="center">
<p>รูปภาพ</p>
</td>
</tr>
</table>
<table border="1" cellpadding="0" cellspacing="0" width="80%" height="250" bgcolor="yellow">
<tr>
<td width="246" valign="top">
<table align="center" border="1" cellpadding="0" cellspacing="0" width="80%" height="100" bgcolor="#CC0000">
<tr>
<td width="239" align="center">
<p>ข้อความ</p>
</td>
</tr>
</table>
</td>
<td width="516" valign="top" align="center">
<table border="1" cellpadding="0" cellspacing="0" width="80%" bgcolor="#FF33FF">
<tr>
<td width="253" align="center">
<p>ข้อความ</p>
</td>
<td width="253" align="center">
<p>ข้อความ</p>
</td>
</tr>
</table><br><br>
<table border="1" cellpadding="0" cellspacing="0" width="80%" height="80" bgcolor="blue">
<tr>
<td width="513" align="right" valign="top">
<p>ข้อความ</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="1" cellpadding="0" cellspacing="0" width="80%" bgcolor="#FF6633">
<tr>
<td width="973" align="center">
<p>ข้อความ</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
วันจันทร์ที่ 27 มีนาคม พ.ศ. 2560
ความหมาย html
ความหมาย html
HTML คือ ภาษาหลักที่ใช้ในการเขียนเว็บเพจ โดยใช้ Tag ในการกำหนดการแสดงผล HTML ย่อมาจากคำว่า Hypertext Markup Language โดย Hypertext หมายถึง ข้อความที่เชื่อมต่อกันผ่านลิ้ง (Hyperlink) Markup language หมายถึงภาษาที่ใช้ Tag ในการกำหนดการแสดงผลสิ่งต่างๆที่แสดงอยู่บนเว็บเพจ ดังนั้น HTML จึงหมายถึง ภาษาที่ใช้ Tag ในการกำหนดการแสดงผลเว็บเพจที่ต่างก็เชื่อมถึงกันใน Hyperspace ผ่าน Hyperlink นั่นเอง
ความเป็นมาของ HTML เริ่มขึ้นเมื่อปี 1980 เมื่อ Tim Berners Lee เสนอต้นแบบสำหรับนักวิจัยใน CERN เพื่อแลกเปลี่ยนเอกสาร ข้อมูลด้านการวิจัย โดยใช้ชื่อว่า Enquire ในปี 1990 เค้าได้เขียนโปรแกรมเบราเซอร์ และทดลองรันบนเซิฟเวอร์ที่เค้าพัฒนาขึ้น HTML ได้รับการรู้จักจาก HTML Tag ซึ่งมีอยู่ 18 Tag ในปี 1991
HTML ถูกพัฒนาจาก SGML และ Tim ก็คิดเสมือนว่า HTML เป็นโปรแกรมย่อยของ SGML อยู่ในตอนนั้น ต่อมาในปี 1996 เพื่อกำหนดมาตรฐานให้ตรงกัน W3C World Wide Web Consortium จึงเป็นผู้กำหนดสเปกทั้งหมดของ HTML และปี 1999 HTML 4.01 ก็ถือกำเนิดขึ้น โดยมี HTML 5 ซึ่งเป็น Web Hypertext Application ถูกพัฒนาต่อมาในปี 2004 นอกจากนี้ยังมีการพัฒนาไปเป็น XHTML ซึ่ง คือ Extended HTML ซึ่งมีความสามารถและมาตรฐานที่รัดกุมกว่าอีกด้วย
โดยอยู่ภายใต้การควบคุมของ W3C (World Wide Web Consortium)
HTML คือ ภาษาหลักที่ใช้ในการเขียนเว็บเพจ โดยใช้ Tag ในการกำหนดการแสดงผล HTML ย่อมาจากคำว่า Hypertext Markup Language โดย Hypertext หมายถึง ข้อความที่เชื่อมต่อกันผ่านลิ้ง (Hyperlink) Markup language หมายถึงภาษาที่ใช้ Tag ในการกำหนดการแสดงผลสิ่งต่างๆที่แสดงอยู่บนเว็บเพจ ดังนั้น HTML จึงหมายถึง ภาษาที่ใช้ Tag ในการกำหนดการแสดงผลเว็บเพจที่ต่างก็เชื่อมถึงกันใน Hyperspace ผ่าน Hyperlink นั่นเอง
ความเป็นมาของ HTML เริ่มขึ้นเมื่อปี 1980 เมื่อ Tim Berners Lee เสนอต้นแบบสำหรับนักวิจัยใน CERN เพื่อแลกเปลี่ยนเอกสาร ข้อมูลด้านการวิจัย โดยใช้ชื่อว่า Enquire ในปี 1990 เค้าได้เขียนโปรแกรมเบราเซอร์ และทดลองรันบนเซิฟเวอร์ที่เค้าพัฒนาขึ้น HTML ได้รับการรู้จักจาก HTML Tag ซึ่งมีอยู่ 18 Tag ในปี 1991
HTML ถูกพัฒนาจาก SGML และ Tim ก็คิดเสมือนว่า HTML เป็นโปรแกรมย่อยของ SGML อยู่ในตอนนั้น ต่อมาในปี 1996 เพื่อกำหนดมาตรฐานให้ตรงกัน W3C World Wide Web Consortium จึงเป็นผู้กำหนดสเปกทั้งหมดของ HTML และปี 1999 HTML 4.01 ก็ถือกำเนิดขึ้น โดยมี HTML 5 ซึ่งเป็น Web Hypertext Application ถูกพัฒนาต่อมาในปี 2004 นอกจากนี้ยังมีการพัฒนาไปเป็น XHTML ซึ่ง คือ Extended HTML ซึ่งมีความสามารถและมาตรฐานที่รัดกุมกว่าอีกด้วย
โดยอยู่ภายใต้การควบคุมของ W3C (World Wide Web Consortium)
วันอาทิตย์ที่ 26 มีนาคม พ.ศ. 2560
วันพฤหัสบดีที่ 23 มีนาคม พ.ศ. 2560
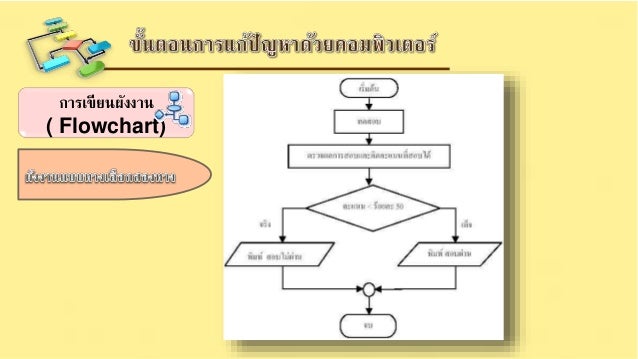
ใบงานที่7 การเขียนแผนผัง flow char
การเขียนแผนผัง flow char
หลังจากทำความเข้าใจและวิเคราะห์ปัญหาโจทย์จนได้ข้อสรปุว่าโจทย์ต้องการอะไรแล้วผู้เขียนโปรแกรมก็จะทำการกำหนดแผนในการแก้ไขปัญหาโดยการเขียนผังงาน (Flowchart)ซึ่งการเขียนผังงานคือการเขียนแผนภาพที่เป็นลำดับ เพื่อแสดงขั้นตอนการทำงานของโปรแกรมเพื่อให้ง่ายต่อการทำความเข้าใจ การเขียนผังงานมี 3 แบบคือ แบบเรียงลำดับ(Sequential) แบบมีการกำหนดเงื่อนไข(Condition) และแบบมีการทำงานวนรอบ(Looping)

หลังจากทำความเข้าใจและวิเคราะห์ปัญหาโจทย์จนได้ข้อสรปุว่าโจทย์ต้องการอะไรแล้วผู้เขียนโปรแกรมก็จะทำการกำหนดแผนในการแก้ไขปัญหาโดยการเขียนผังงาน (Flowchart)ซึ่งการเขียนผังงานคือการเขียนแผนภาพที่เป็นลำดับ เพื่อแสดงขั้นตอนการทำงานของโปรแกรมเพื่อให้ง่ายต่อการทำความเข้าใจ การเขียนผังงานมี 3 แบบคือ แบบเรียงลำดับ(Sequential) แบบมีการกำหนดเงื่อนไข(Condition) และแบบมีการทำงานวนรอบ(Looping)

ประโยชน์ของผังงาน
- ช่วยลำดับขั้นตอนการทำงานของโปรแกรม และสามารถนำไปเขียนโปรแกรมได้โดยไม่สับสน
- ช่วยในการตรวจสอบ และแก้ไขโปรแกรมได้ง่าย เมื่อเกิดข้อผิดพลาด
- ช่วยให้การดัดแปลง แก้ไข ทำได้อย่างสะดวกและรวดเร็ว
- ช่วยให้ผู้อื่นสามารถศึกษาการทำงานของโปรแกรมได้อย่างง่าย และรวดเร็วมากขึ้น
- สามารถเรียนรู้และเข้าใจได้ง่าย เพื่อผังงานไม่ขึ้นอยู่กับภาษาคอมพิวเตอร์ภาษาใดภาษาหนึ่งโดย
ใบงาที่6 การเขียนรหัสจำลอง pseudo code
การเขียนรหัสจำลอง pseudo code
เปนเครื่องมือที่ชวยในการแกปญหาการเขียนจะเปนคําอธิบายที่มีโครงสรางที่ชัด เจน
ไมขึ้นกับภาษาใดภาษาหนึ่งแตสามารถเปลี่ยนเปนภาษาทางคอมพิวเตอร ได้งาย จะมีการใช อความที่เป นภาษาอังกฤษหรือภาษาไทยก็ไดในการแสดงขั้นตอนการแก ปญหาแตจะมีการใช คําเฉพาะ(reserve words) ที่มีอยูในภาษาโปรแกรมมาชวยในการ เขียน โครงของรหัสจําลองจึงมีสวนที่คล ายกับการเขียนโปรแกรมมาก ดังนั้นรหัส จําลองจึงเป นเครื่องมืออีกแบบที่นิยมใช กันมากในการออกแบบโปรแกรม

เปนเครื่องมือที่ชวยในการแกปญหาการเขียนจะเปนคําอธิบายที่มีโครงสรางที่ชัด เจน
ไมขึ้นกับภาษาใดภาษาหนึ่งแตสามารถเปลี่ยนเปนภาษาทางคอมพิวเตอร ได้งาย จะมีการใช อความที่เป นภาษาอังกฤษหรือภาษาไทยก็ไดในการแสดงขั้นตอนการแก ปญหาแตจะมีการใช คําเฉพาะ(reserve words) ที่มีอยูในภาษาโปรแกรมมาชวยในการ เขียน โครงของรหัสจําลองจึงมีสวนที่คล ายกับการเขียนโปรแกรมมาก ดังนั้นรหัส จําลองจึงเป นเครื่องมืออีกแบบที่นิยมใช กันมากในการออกแบบโปรแกรม

ใบงานที่5 อัลกอริทึม algorrithm
1.อัลกอริทึม algorrithm หมายถึง
Algorithm คือ กระบวนการแก้ปัญหาที่สามารถอธิบายออกมาเป็นขั้นตอนที่ชัดเจน เมื่อนำเข้าอะไร แล้วจะต้องได้ผลลัพธ์เช่นไรกระบวนการนี้ประกอบด้วยจะประกอบด้วยวิธีการเป็นขั้นๆ และมีส่วนที่ต้องทำแบบวนซำอีก จนกระทั่งเสร็จสิ้นการทำงาน Algorithm ไม่ใช่คำตอบแต่เป็นชุดคำสั่งที่ทำให้ได้คำตอบ วิธีการในการอธิบาย Algorithm ได้แก่

Algorithm คือ กระบวนการแก้ปัญหาที่สามารถอธิบายออกมาเป็นขั้นตอนที่ชัดเจน เมื่อนำเข้าอะไร แล้วจะต้องได้ผลลัพธ์เช่นไรกระบวนการนี้ประกอบด้วยจะประกอบด้วยวิธีการเป็นขั้นๆ และมีส่วนที่ต้องทำแบบวนซำอีก จนกระทั่งเสร็จสิ้นการทำงาน Algorithm ไม่ใช่คำตอบแต่เป็นชุดคำสั่งที่ทำให้ได้คำตอบ วิธีการในการอธิบาย Algorithm ได้แก่
1. Natural Language อธิบายแบบใช้ภาษาที่เราสื่อสารกันทั่วไป
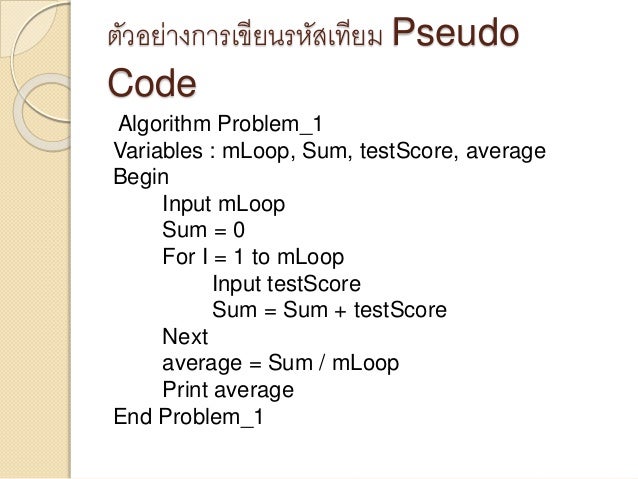
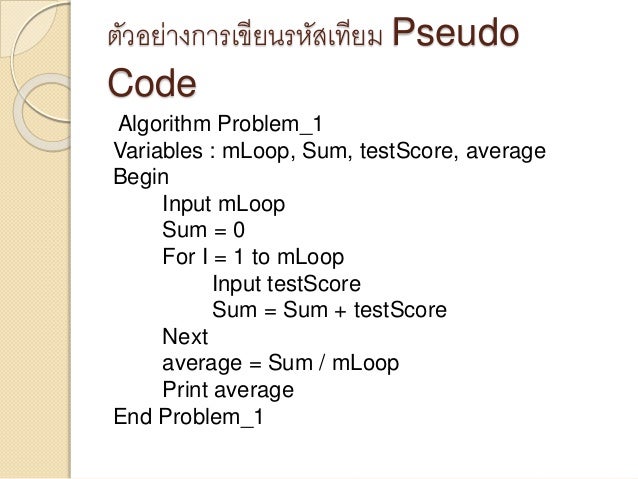
2.Pseudocode อธิบายด้วยรหัสจำลองหรือรหัสเทียม
3.Flowchart อธิบายด้วยแผนผัง
2.Pseudocode อธิบายด้วยรหัสจำลองหรือรหัสเทียม
3.Flowchart อธิบายด้วยแผนผัง

2.ลักษณะและความสำคัญของอันกอรึซึม
ลักษณะ เป็นส่วนหนึ่งในขั้นตอนการพัฒนาโปรแกรมคอมพิวเตอร์ เกิดจากแนวคิดอย่างเป็นระบบเพื่อนำไปสู่ผลลัพธ์ที่ต้องการและเพื่อให้คอมพิวเตอร์ทำงานตามความต้องการหรือแก้ปัญหาใด ๆ ประกอบด้วยชุดของการทำงานที่ชัดเจน ดังนั้นหากออกแบบอัลกอริทึมได้ดี เมื่อนำไปเขียนโปรแกรมภาษาคอมพิวเตอร์ใด ๆ ก็จะได้ผลลัพธ์ตามความต้องการ
ความสำคัญ โดยทั่วไปแล้วในชีวิตประจำวันของมนุษย์ ทั้งในการทำงานและการแก้ปัญหาต่าง ๆ ที่เกี่ยวข้องกับคอมพิวเตอร์หรือไม่ก็ตามมักจะเกี่ยวข้องกับอัลกอริทึมอยู่แล้ว ยกตัวอย่างเช่น วิธีการปฐมพยาบาล ตำราประกอบอาหาร เป็นต้น ซึ่งอธิบายขั้นตอนต่าง ๆ ด้วยภาษาที่อ่านแล้วเข้าใจง่ายแต่ในด้านคอมพิวเตอร์นั้นจำเป็นที่จะต้องเรียนรู้คำสั่งต่างๆ เพิ่มเติมเพื่อให้คอมพิวเตอร์ สามารถเข้าใจได้
..วันพุธที่ 22 มีนาคม พ.ศ. 2560
ใบงานที่3
ใบงานที่3 การเลือกเครื่องมือและออกแบบเครื่องมือ
1.การเลือกเครื่องมือที่ใช้ในการแก้ปัญหา :การกำหนดทรัพยากรที่ต้องใช้ในการแก้ปัญหา


1.การเลือกเครื่องมือที่ใช้ในการแก้ปัญหา :การกำหนดทรัพยากรที่ต้องใช้ในการแก้ปัญหา

2.การออกแบบขั้นตอนในการปฏิบัติงาน :เป็นการกำหนดแนวทางการแก้ปัญหาก่อนปฏิบัติจริง โดยจะต้องกำหนดขั้นตอนการปฏิบัติงานเป็นลำดับขั้น แล้วจึงนำมาระบุผู้รับผิดชอบและระยะเวลาในการปฏิบัติงานในตารางปฏิบัติงาน

.ใบงานที่2
ใบงานที่2 การวิเคราะห์แก้ไขปัญหา
1.วิเคราะห์สิ่งที่ต้องการ โดยวิเคราะห์ว่าต้องการแก้ปัญหาอะไร? ผลผลิตอะไร?หรืองานอะไร? แล้วกำหนดวัตถุประสงค์สิ่งที่ต้องการนั้น เช่น ต้องการแก้ปัญหาการขาดทุนของร้านเช่าหนังสือ
2.วิเคราห์ผลลัพธ์ ที่ต้องการโดยวิเคราะห์สิ่งที่คาดว่าจะได้รับจากการแก้ปัญหาที่ต้องการมากกว่า 1 ข้อ เช่น มีความสะดวกรวดเร็วในการเช่าหนังสือ ป้องกันไม่ให้หนังสือหาย มีกำไรมากยิ่งขึ้น
3.วิเคราะห์ทรัพยากร โดยคำนึงถึงทรัพยากรที่นำมาใช้แก้ปัญหาซึ่งควรเป็นทรัพยากรที่มีอยู่แล้วเป็นหลัก เช่น วัสดุอุปกรณ์ ความรู้ของบุคลากร แรงงาน งบประมาณ
4.วิเคราะห์ตัวแปรหรือผลกระทบในด้านต่างๆ เช่น ทำไมหนังสือสูญหาย พนักงานไม่มาทำงานบ่อย
5.วิเคราะห์วิธีการแก้ปัญหา เช่น เก็บค่าสมาชิกสูงขึ้น โดยผ่านกระบวนการความคิดเช่น ทำได้จริงหรือไม่ จะได้ผลลัพธ์ที่ดีหรือไม่

ใบงานที่4
ใบงานที่4 การดำเนินการแก้ปัญหา การตรวจสอบและปรับปรุง
1.การตรวจสอบปรับปรุงโดยผู้ออกแบบ
2.การตรวจสอบโดยผู้ใช้งานจริง
1.การตรวจสอบปรับปรุงโดยผู้ออกแบบ
2.การตรวจสอบโดยผู้ใช้งานจริง
วันอังคารที่ 21 มีนาคม พ.ศ. 2560
my profile
ชื่อ นาย วีรภัทร โตวิชัย
ชื่อเล่น พล
เกิด22พฤาษภาคม พ.ศ.2542
งานอดิเรก เล่นกีฬา
สิ่งที่ชอบ เล่นกล์อฟ
สิ่งที่ไม่ชอบ คิดเลข
แผนกการเรียน ศิลป์ จีน
วันจันทร์ที่ 20 มีนาคม พ.ศ. 2560
ใบงานที่1
1.ความหมายของกระบวนการเทคโนดลยีสาระสนเทศ
ตอบ คือ ขั้นตอนการแก้ปัญหาหรือตอบสนองต่อความต้องการซึ่งจะก่อให้เกิดการเปลี่ยนแปลงจากทรัพยากรให้เป็นผลผลิตหรือผลลัพธ์ระบบเทคโนโลยีประกอบด้วยกระบวนการเทคโนโลยีก่อให้เกิดประโยชน์ใช้สอย ตามที่มนุษย์ต้องการและเปลี่ยนแปลงการเพิ่มประสิทธิภาพในการทำกิจกรรมต่างๆของมนุษย์ เพราะมนุษย์มีความต้องการในการสร้างสิ่งอำนวยความสะดวกต่างๆในการดำรงชีวิต ซึ่งจะนำไปสู่ปัญหาที่อาจเกิดจากการประดิษฐ์คิดค้นต่างๆที่มนุษย์สร้างขึ้น และบางครั้งปัญหาอาจเกิดการผลิตสิ่งของต่างๆไม่ตรงตามความต้องการไม่ได้คุณภาพจึงต้องมีการออกแบบ เพื่อจะนำมาแก้ปัญหาที่เกิดขึ้นดังกล่าว.
ความสำคัญของกระบวนการทางเทคโนโลยี.
1. เป็นพื้นฐานปัจจัยจำเป็นในการดำเนินชีวิตของมนุษย์.
2. เป็นปัจจัยหลักที่จะมีส่วนร่วมในการพัฒนา.
3. เป็นเรื่องราวของมนุษย์ และธรรมชาติ.


ไม่ว่าเราจะทำงานใดก็ตาม ปัญหาเป็นสิ่งหลีกเลี่ยงไม่ได้ การแก้ปัญหามีหลายวิธี ขึ้นกับชนิดของาน วิธีการแก้ปัญหาอย่างหนึ่งอาจแก้ปัญหาอีกอย่างหนึ่งไม่ได้ และการแก้ปัญหาอาจจำเป็นต้องใช้เทคโนโลยีสารสนเทศหรือไม่ก็ได้ ดังนั้น จึงควรยึดหลักการแก้ปัญหาอย่างเป็นระบบ เพื่อไม่ให้เสียเวลา หลงทาง และสับสน วิธีการแก้ปัญหาแต่ละวิธีมีความเหมาะสมกับงานแตกต่างกันไป ก่อนที่จะใช้วิธีแก้ปัญหา ด้วยกระบวนการทางเทคโนโลยีสารสนเทศ จะขอยกวิธีการแก้ปัญหาอย่างมีขั้นตอนโดยทั้วไป มาให้พิจารณาดูจำนวนหนึ่ง
การแก้ปัญหาด้วยกระบวนการทางเทคโนโลยีสารสนเทศ การแก้ปัญหาที่ซับซ้อนด้วยวิธีการต่างๆ ที่กล่าวมาแล้ว ส่วนมากจำเป็นต้องใช้เทคโนโลยีสารสนเทศเข้าช่วยเพื่อเพิ่มความรวดเร็ว ถูกต้อง และสามารถทำซ้ำได้ง่ายในกระบวนการทางเทคโนโลยีสารสนเทศเข้าช่วยแก้ปัญหา จำเป็นต้องปรับรูปแบบวิธีการทำงานให้เหมาะสมกับการใช้เทคโนโลยีสารสนเทศ
วิธีการแก้ปัญหาด้วยกระบวนการทางเทคโนโลยีสารสนเทศ เป็นวิธีคล้ายกับการแก้ปัญกาทางวิศวกรรมมาก แต่ในการนำระบบคอมพิวเตอร์ไปใช้ในการแก้ปัญหา หรือเพิ่มประสิทธิภาพในการทำงานใดๆ ก็ตาม จะต้องมีการวิเคราะห์ปัญหาและศึกษาความเป็นไปได้ให้รอบคอบเสียก่อน ทั้งนี้เนื่องจากคอมพิวเตอร์ไม่ใช้เครื่องมือวิเศษที่จะแก้ปัญหได้ทุกเรื่อง
นอกจากนี้ยังจะต้องมีการศึกษาถึงความคุ้มค่าในการลงทุน เพื่อไม่ให้เป็นการลงทุนที่เสียเปล่า ต้องเลือกวิธีการแก้ปัญหาให้เหมาะสมกับงาน จัดหาเครื่องมือและเทคโนโลยีที่ไม่เกินความจำเป็น
การแก้ปัญหาด้วยกระบวนการทางเทคโนโลยีสารสนเทศ เหมาะกับระบบงานที่ต้องทำงานอย่างใดอย่างหนึ่งซึ่งซากและมีปริมาณงานมากหรืองานที่ต้องการความรวดเร็วในการคำนวณเกินกว่าคนธรรมดาจะทำได้ วิธีการโดยทั้วไปคือ ปรับเปลี่ยนวิธีการหรือระบบการทำงานแบบเดิม มาใช้ระบบงานที่มีเครื่องคอมพิวเตอร์ช่วยทำงานเป็นบางส่วน หรือทั้งหมด เท่าที่สามารถจะทำแทนคนได้
ตอบ คือ ขั้นตอนการแก้ปัญหาหรือตอบสนองต่อความต้องการซึ่งจะก่อให้เกิดการเปลี่ยนแปลงจากทรัพยากรให้เป็นผลผลิตหรือผลลัพธ์ระบบเทคโนโลยีประกอบด้วยกระบวนการเทคโนโลยีก่อให้เกิดประโยชน์ใช้สอย ตามที่มนุษย์ต้องการและเปลี่ยนแปลงการเพิ่มประสิทธิภาพในการทำกิจกรรมต่างๆของมนุษย์ เพราะมนุษย์มีความต้องการในการสร้างสิ่งอำนวยความสะดวกต่างๆในการดำรงชีวิต ซึ่งจะนำไปสู่ปัญหาที่อาจเกิดจากการประดิษฐ์คิดค้นต่างๆที่มนุษย์สร้างขึ้น และบางครั้งปัญหาอาจเกิดการผลิตสิ่งของต่างๆไม่ตรงตามความต้องการไม่ได้คุณภาพจึงต้องมีการออกแบบ เพื่อจะนำมาแก้ปัญหาที่เกิดขึ้นดังกล่าว.
ความสำคัญของกระบวนการทางเทคโนโลยี.
1. เป็นพื้นฐานปัจจัยจำเป็นในการดำเนินชีวิตของมนุษย์.
2. เป็นปัจจัยหลักที่จะมีส่วนร่วมในการพัฒนา.
3. เป็นเรื่องราวของมนุษย์ และธรรมชาติ.

2.ขั้นตอนกระบวนการเทคโลยีสารสนเทศมี6ขั้นตอน
1.การรวบรวมข้อมูล
วิธีการดำเนินการ เพื่อเก็บรวบรวมข้อมูล และบันทึกข้อมูลให้อยู่ในรูปแบบใดรูปแบบหนึ่งเพื่อการประมวลผล เช่น บันทึกในแฟ้ม เอกสาร บันทึกไว้ในคอมพิวเตอร์ จดบันทึกไว้ในสมุด เป็นต้น
2.การตรวจสอบข้อมูล
ขั้นตอนการตรวจสอบข้อมูลในลักษณะต่างๆ เช่น การตรวจสอบ เพื่อหาข้อผิดพลาด ความน่าเชื่อถือ ความสมเหตุสมผล เพื่อให้มีความมั่นใจได้ว่าข้อมูลที่ได้รับการรวบรวมและบันทึกไว้อย่างถูกต้อง
3.การประมวลผลข้อมูล
หมายถึง วิธีการดำเนินการกระทำข้อมูลให้เป็นสารสนเทศ ข้อมูล การประมวลผลสารสนเทศข้อมูล หมายถึง ข้อเท็จจริงที่เป็นตัวเลข ข้อความ รูปภาพ เสียง ที่เกี่ยวกับคน สัตว์ สิ่งของ หรือเหตุการณ์ต่างๆหรือสิ่งที่ยอมรับว่าเป็นความจริง สำหรับใช้เป็นหลักอนุมาน
สารสนเทศ (Information) หมายถึง ข้อมูลที่ได้ผ่านกระบวนการประมวลผล หรือจัดระบบแล้ว เพื่อให้มีความหมายและคุณค่าสำหรับผู้ใช้ เช่น ปริมาณการขายสินค้าแต่ละตัว จำแนกตามเขตการขาย
3.การนำข้อมูลไปประมวลผลมีด้วยกันหลายวิธี
สำหรับนักเรียนที่จะใช้ศึกษาในเบื้องต้น 4 วิธีคือ
1. การจัดเรียง คือ การนำข้อมูลหลาย ๆ ข้อมูลมาจัดเรียงลำดับตามเกณฑ์ที่กำหนด เช่น จัดเรียง ข้อมูลชื่อตามตัวอักษร จัดเรียงข้อมูลคะแนนจากมากไปหาน้อย เป็นต้น
2. การหาค่าเฉลี่ย คือ การนำเอาข้อมูลมาเฉลี่ย เช่น การนำเอาคะแนนสอบรายวิชาเทคโนโลยีสารสนเทศมาหาค่าเฉลี่ยเป็นต้น
3. การเปรียบเทียบ คือ การนำเอาข้อมูลประเภทเดียวกันมาเปรียบเทียบเพื่อหาค่าแตกต่างหรือความเหมือนกัน
4. การหาแนวโน้ม คือ การนำเอาข้อมูลประเภทเดียวกันมาเปรียบเทียบตามระยะเวลา เช่นนำคะแนนของนักเรียนคนหนึ่งมาเปรียบเทียบกับคะแนนของตนเองในช่วงการสอบย่อยในช่วงของการสอบย่อยต่าง ๆ
4.การจัดเก็บข้อมูล
การเก็บรักษาข้อมูลเพื่อการบริหาร โดยเก็บไว้ในรูปแบบต่างๆ
5.การคิดวิเคราะห์
ขั้นตอนการดำเนินการ เพื่อสรุปความสำคัญของข้อมูลสารสนเทศให้ตรงสภาพที่เป็นจริงตรงตามวัตถุประสงค์ก่อนที่จะนำข้อมูลมาใช้
|

4.การแก้ปัญหาด้วยกระบวนการทางเทคโนโลยีสารสนเทศ
ไม่ว่าเราจะทำงานใดก็ตาม ปัญหาเป็นสิ่งหลีกเลี่ยงไม่ได้ การแก้ปัญหามีหลายวิธี ขึ้นกับชนิดของาน วิธีการแก้ปัญหาอย่างหนึ่งอาจแก้ปัญหาอีกอย่างหนึ่งไม่ได้ และการแก้ปัญหาอาจจำเป็นต้องใช้เทคโนโลยีสารสนเทศหรือไม่ก็ได้ ดังนั้น จึงควรยึดหลักการแก้ปัญหาอย่างเป็นระบบ เพื่อไม่ให้เสียเวลา หลงทาง และสับสน วิธีการแก้ปัญหาแต่ละวิธีมีความเหมาะสมกับงานแตกต่างกันไป ก่อนที่จะใช้วิธีแก้ปัญหา ด้วยกระบวนการทางเทคโนโลยีสารสนเทศ จะขอยกวิธีการแก้ปัญหาอย่างมีขั้นตอนโดยทั้วไป มาให้พิจารณาดูจำนวนหนึ่ง
การแก้ปัญหาด้วยกระบวนการทางเทคโนโลยีสารสนเทศ การแก้ปัญหาที่ซับซ้อนด้วยวิธีการต่างๆ ที่กล่าวมาแล้ว ส่วนมากจำเป็นต้องใช้เทคโนโลยีสารสนเทศเข้าช่วยเพื่อเพิ่มความรวดเร็ว ถูกต้อง และสามารถทำซ้ำได้ง่ายในกระบวนการทางเทคโนโลยีสารสนเทศเข้าช่วยแก้ปัญหา จำเป็นต้องปรับรูปแบบวิธีการทำงานให้เหมาะสมกับการใช้เทคโนโลยีสารสนเทศ
วิธีการแก้ปัญหาด้วยกระบวนการทางเทคโนโลยีสารสนเทศ เป็นวิธีคล้ายกับการแก้ปัญกาทางวิศวกรรมมาก แต่ในการนำระบบคอมพิวเตอร์ไปใช้ในการแก้ปัญหา หรือเพิ่มประสิทธิภาพในการทำงานใดๆ ก็ตาม จะต้องมีการวิเคราะห์ปัญหาและศึกษาความเป็นไปได้ให้รอบคอบเสียก่อน ทั้งนี้เนื่องจากคอมพิวเตอร์ไม่ใช้เครื่องมือวิเศษที่จะแก้ปัญหได้ทุกเรื่อง
นอกจากนี้ยังจะต้องมีการศึกษาถึงความคุ้มค่าในการลงทุน เพื่อไม่ให้เป็นการลงทุนที่เสียเปล่า ต้องเลือกวิธีการแก้ปัญหาให้เหมาะสมกับงาน จัดหาเครื่องมือและเทคโนโลยีที่ไม่เกินความจำเป็น
การแก้ปัญหาด้วยกระบวนการทางเทคโนโลยีสารสนเทศ เหมาะกับระบบงานที่ต้องทำงานอย่างใดอย่างหนึ่งซึ่งซากและมีปริมาณงานมากหรืองานที่ต้องการความรวดเร็วในการคำนวณเกินกว่าคนธรรมดาจะทำได้ วิธีการโดยทั้วไปคือ ปรับเปลี่ยนวิธีการหรือระบบการทำงานแบบเดิม มาใช้ระบบงานที่มีเครื่องคอมพิวเตอร์ช่วยทำงานเป็นบางส่วน หรือทั้งหมด เท่าที่สามารถจะทำแทนคนได้
5.ประโยชน์ของสารสนเทศ
1. ใช้ในการวางแผนการบริหาร
2. ใช้ประกอบการตัดสินใจ
3. ใช้ในการควบคุมสถานการณ์ หรือเหตุการณ์ที่เกิดขึ้น
4. เพื่อให้การบริหารงานมีระบบ ลดความซ้ำซ้อน
3. ใช้ในการควบคุมสถานการณ์ หรือเหตุการณ์ที่เกิดขึ้น
4. เพื่อให้การบริหารงานมีระบบ ลดความซ้ำซ้อน
อ้างอิง
สมัครสมาชิก:
ความคิดเห็น (Atom)